

This section provides a detailed definition of the syntax and semantics of each node in the specification.
![]()
![]()
Anchor {
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField MFNode children []
exposedField SFString description ""
exposedField MFString parameter []
exposedField MFString url []
field SFVec3f bboxCenter 0 0 0
field SFVec3f bboxSize -1 -1 -1
}
The Anchor grouping node causes data to be fetched over the network when any of its children are chosen. If the data pointed to is a VRML world, then that world is loaded and displayed instead of the world of which the Anchor is a part. If another data type is fetched, it is up to the browser to determine how to handle that data; typically, it will be passed to an appropriate, already-open (or newly spawned) general Web browser.
Exactly how a user "chooses" a child of the Anchor is up to the VRML browser; typically, clicking on one of its children with the pointing device will result in the new scene replacing the current scene. An Anchor with an empty ("") url does nothing when its children are chosen.
See the section "Concepts -URLs and URNs" for details on the url field.
The description field in the Anchor allows for a prompt to be displayed as an alternative to the URL in the url field. Ideally, browsers will allow the user to choose the description, the URL, or both to be displayed for a candidate Anchor.
The parameter exposed field may be used to supply any additional information to be interpreted by the VRML or HTML browser. Each string should consist of "keyword=value" pairs. For example, some browsers allow the specification of a 'target' for a link, to display a link in another part of the HTML document; the parameter field is then:
Anchor {
parameter [ "target=name_of_frame" ]
...
}
An Anchor may be used to take the viewer to a particular viewpoint in a virtual world by specifying a URL ending with "#viewpointName", where "viewpointName" is the name of a viewpoint defined in the world. For example:
Anchor {
url "http://www.school.edu/vrml/someScene.wrl#OverView"
children [ Box { } ]
}
specifies an anchor that puts the viewer in the "someScene" world looking from the viewpoint named "OverView" when the Box is chosen. If no world is specified, then the current scene is implied; for example:
Anchor {url "#Doorway"children [ Sphere { } ]}
will take the viewer to the viewpoint defined by the "Doorway" viewpoint in the current world when the sphere is chosen.
See the "Concepts - Grouping Nodes" section for a description the children, addChildren, and removeChildren fields and eventIns.
See the "Concepts - Bounding Boxes" section for a description the bboxCenter and bboxSize fields.
![]()
Appearance {
exposedField SFNode material NULL
exposedField SFNode texture NULL
exposedField SFNode textureTransform NULL
}
The Appearance node specifies the visual properties of geometry by defining the material and texture nodes. The value for any of the fields in this node can be NULL. However, if the field is non-NULL, it must contain one specific type of node.
The material field, if specified, must contain a Material node. If the material fiels is NULL or unspecified, lighting is off (all lights are ignored during rendering of the object that references this Appearance) - see "Concepts - Lights and Lighting" for details of the lighting model.
The texture field, if specified, must contain one of the various types of texture nodes (ImageTexture, MovieTexture, or PixelTexture). If the texture node is NULLor unspecified, the object that references this Appearance is not textured.
The textureTransform field, if specified, must contain a TextureTransform node. If the texture field is NULL or unspecified, or if the textureTransform is NULL or unspecified, the textureTransform field has no effect.
![]()
AudioClip {
exposedField SFString description ""
exposedField SFBool loop FALSE
exposedField SFFloat pitch 1.0
exposedField SFTime startTime 0
exposedField SFTime stopTime 0
exposedField MFString url []
eventOut SFTime duration_changed
eventOut SFBool isActive
}
The AudioClip node represents a sound that is pre-loaded by the browser, can be started at any time, and has a known duration. It can be used as the audio source for any VRML sound node.
The url field specifies the URL from which the sound is loaded. It must reference sound data in a supported audio format. Browsers shall support at least the wavefile format in uncompressed PCM format. It is recommended that browsers also support the MIDI file type 1 sound format. MIDI files are presumed to use the General MIDI patch set. Audio should be loaded when the Sound node is loaded. See the section on URLs and URNs in "Concepts/URLs and URNs" for details the url field. Results are not defined when the URL references unsupported data.
Browsers may limit the maximum number of sounds that can be played simultaneously and should use the guidelines specified with the Sound node to determine which sounds are actually played.
The description field is a textual description of the sound, which may be displayed in addition to or in place of playing the sound.
AudioClip nodes ignore changes to their startTime while they are actively outputting values. If a set_startTime event is received while the AudioClip is active, then that startTime event is ignored (the startTime field is not changed, and a startTime eventOut is NOT generated). An AudioClip may be re-started while it is active by sending it a stopTime "now" event (which will cause the AudioClip to become inactive) and then sending it a startTime event (setting it to "now" or any other starting time, in the future or past).
The loop field specifies whether or not the sound is constantly repeated. By default, the sound is played only once. If the loop field is FALSE, the sound has length duration_changed (see below). If the loop field is TRUE, the sound repeats until time stopTime or forever if stopTime < startTime.
The startTime field specifies the time at which the sound should start playing. The stopTime field may be used to make a sound stop playing some time after it has started.
The pitch field specifies a multiplier for the rate at which sampled sound is played and is legal in the range 0 to +infinity range. Changing the pitch field affects the pitch of a sound. If pitch is set to 2.0, the sound should be played one octave higher than normal which corresponds playing it twice as fast. The proper implementation of the pitch control for MIDI (or other note sequence sound clip) is to multiply the tempo of the playback by the pitch value and adjust the MIDI Coarse Tune and Fine Tune controls to achieve the proper pitch change.
The duration_changed eventOut field is sent out whenever there is a new value for the "normal" duration of the clip. Typically this will only occur when the url field is changed, indicating that the clip is playing a different sound source. The duration is the length of time in seconds that the sound will play when the pitch is set to 1.0. Changing the pitch field should not trigger the duration_changed event.
The isActive field can be used by other nodes to determine if
the clip is currently being played (or at least in contention to be
played) by a sound node. Whenever startTime, stopTime, or now
changes, the above rules need to be applied to determine if the sound
is playing. If it is, then it should be playing the bit of sound at (now
- startTime) or, if it is looping, fmod( now
- startTime, duration ).
![]()
Background {
eventIn SFBool set_bind
exposedField MFFloat groundAngle []
exposedfield MFColor groundColor []
exposedField MFString backUrl []
exposedField MFString bottomUrl []
exposedField MFString frontUrl []
exposedField MFString leftUrl []
exposedField MFString rightUrl []
exposedField MFString topUrl []
exposedField MFFloat skyAngle []
exposedField MFColor skyColor [ 0 0 0 ]
eventOut SFBool isBound
}
The Background node is used to specify a color backdrop that simulates ground and sky, as well as a background texture, or panorama, that is placed behind all geometry in the scene and in front of the ground and sky.
Background nodes are "Concepts - Bindable Leaf Nodes" and thus there exists a Background stack, in which the top-most Background on the stack is currently active. To push a Background onto the top of the stack, a TRUE value is sent to the set_bind eventIn. Once active, the Background is then bound to the browsers view. A FALSE value of set_bind, pops the Background from the stack and unbinds it from the browser viewer. See "Concepts - Bindable Leaf Nodes" for more details on the the bind stack.
The ground and sky backdrop is conceptually a partial sphere (i.e. ground) enclosed inside of a full sphere. Both spheres have infinite radius (epsilon apart), and each is painted with concentric circles of color perpendicular to the local Y axis of the sphere. The Background node is subject to the accumulated rotation transformations of its parent transformations. Scaling and translation transformations are ignored. The sky sphere is always slightly behind the ground sphere - the ground appears in front of the sky in cases where they overlap.
The skycolor field specifies the color of the sky at the various angles on the sky sphere. The first value of the skyColor field specifies the color of the sky at 0.0 degrees, the north pole (i.e. straight up from the viewer). The skyAngle field specifies the angles from the north pole in which concentric circles of color appear - the north pole of the sphere is implicitly defined to be 0.0 degrees, the natural horizon at pi/2 radians, and the south pole is pi radians. skyAngle is restricted to increasing values in the range 0.0 to pi. There must be one more skyColor value than there are skyAngle values - the first color value is the color at the north pole, which is not specified in the skyAngle field. If the last skyAngle is less than pi, then the color band between the last skyAngle and the south pole is clamped to the last skyColor.
The groundcolor field specifies the color of the ground at the various angles on the ground sphere. The first value of the groundColor field specifies the color of the ground at 0.0 degrees, the south pole (i.e. straight down). The groundAngle field specifies the angles from the south pole that the concentric circles of color appear - the south pole of the sphere is implicitly defined at 0.0 degrees. groundAngle is restricted to increasing values in the range 0.0 to pi. There must be one more groundColor value than there are groundAngle values - the first color value is for the south pole which is not specified in the groundAngle field. If the last groundAngle is less than pi (it usually is), then the region between the last groundAngle and the north pole is invisible.
The backUrl, bottomUrl, frontUrl, leftUrl, rightUrl, and topUrl fields must specify a set of images that define a background panorama, between the backdrop and the world's geometry. The panorama consists of a six images, each of which is mapped onto the faces of a cube surrounding the world. Alpha values in the panorama images (i.e. two or four component images) specify that the panorama is semi-transparent or transparent in regions, allowing the groundColor and skyColor to be visible. (Often, the bottomUrl and topUrl images will not be specified, to allow sky and ground to show. The other four images may depict surrounding mountains or other distant scenery. By default, there are no panorama images. Browsers are required to support the JPEG and PNG image file formats, and in addition, may support any other image formats. Support for the GIF format is also recommended. See the section "Concepts -URLs and URNs" for details on the url fields. If a url field refererences an unknown data, results are undefined.
Ground colors, sky colors, and panoramic images do not translate with respect to the viewer, though they do rotate with respect to the viewer. That is, the viewer can never get any closer to the background, but can turn to examine all sides of the panorama cube, and can look up and down to see the concentric rings of ground and sky (if visible).
Background is not affected by Fog. Therefore, if a Background is active (i.e bound) while a Fog is active, then the Background will be displayed with no fogging effects. It is the author's responsibility to set the Background values to match the Fog (e.g. ground colors fade to fog color with distance and panorama images tinted with fog color).
The first Background node found during reading of the world is automatically bound (receives set_bind TRUE) and is used as the initial background when the world is entered.
Billboard {
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField SFVec3f axisOfRotation 0 1 0
exposedField MFNode children []
field SFVec3f bboxCenter 0 0 0
field SFVec3f bboxSize -1 -1 -1
}
The Billboard node is a grouping node which modifies its coordinate system so that the billboard node's local z-axis turns to point at the camera. The Billboard node has children which may be other grouping or leaf nodes.
The axisOfRotation field specifies which axis to use to perform the rotation. This axis is defined in the local coordinates of the billboard node. The default (0,1,0) is useful for objects such as images of trees and lamps positioned on a ground plane. But when an object is oriented at an angle, for example, on the incline of a mountain, then the axisOfRotation may also need to be oriented at a similar angle.
A special case of billboarding is screen-alignment -- the object rotates to always stay aligned with the camera even when the camera elevates, pitches and rolls. This special case is distinguished by setting the axisOfRotation to (0, 0, 0).
To rotate the Billboard to face the camera, you determine the line between the Billboard's origin and the camera's origin; call this the billboard-to-camera line. The axisOfRotation and the billboard-to-camera line define a plane. The local z-axis of the Billboard is then rotated into that plane, pivoting around the axisOfRotation.
If the axisOfRotation and the billboard-to-camera line are coincident (the same line), then the plane cannot be established, and the rotation results of the Billboard are undefined. For example, if the axisOfRotation is set to (0,1,0) (the y-axis) and the camera flies over the object, then the object will spin as the camera passes directly over the y-axis. It is undefined at the pole. Another example of this ill-defined behavior occurs when the author sets the axisOfRotation to (0,0,1) (the z-axis). and sets the camera to look directly down the z-axis of the object.
See the "Concepts - Grouping Nodes" section for a description the children, addChildren, and removeChildren fields and eventIns.
See the "Concepts - Bounding Boxes" section for a description the bboxCenter and bboxSize fields.
![]()
Box {
field SFVec3f size 2 2 2
}
This node represents a rectangular box aligned with the coordinate axes. By default, the box is centered at (0,0,0) and measures 2 units in each dimension, from -1 to +1. A box's width is its extent along its object-space X axis, its height is its extent along the object-space Y axis, and its depth is its extent along its object-space Z axis.
Textures are applied individually to each face of the box; the entire texture goes on each face. On the front, back, right, and left sides of the box, the texture is applied right side up. On the top, the texture appears right side up when the top of the box is tilted toward the user. On the bottom, the texture appears right side up when the top of the box is tilted towards the -Z axis.
![]()
Collision {
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField MFNode children []
exposedField SFBool collide TRUE
field SFVec3f bboxCenter 0 0 0
field SFVec3f bboxSize -1 -1 -1
field SFNode proxy NULL
eventOut SFTime collideTime
}
By default, all objects in the scene are collidable. The Collision grouping node behaves exactly like a Group node with the added functionality of specifying alternative objects to use for collision detection (rather than the rendered geometry), turning off collision detection for an entire group (including all descendants), and sending events signalling that a collision has occurred between the user's avatar and some geometry of the Collision group. If there are no Collision nodes specified in a scene, browsers are required to check for collision with all objects during navigation.
The Collision node's collide field turns collision detection on and off. If collide is set to FALSE, the children and all descendants of the Collision node will not be checked for collision, even though they are drawn. This includes any descendant Collision nodes that have collide set to TRUE - (i.e. setting collide to FALSE turns it off for every node below it).
Collision nodes with the collide field set to TRUE detect collisions with the nearest collision of any descendant geometry (or proxies) with the exception of IndexedLineSet and PointSet (these geometries have zero area). When the nearest collision is detected, the collided Collision node sends the time of the collision through its collideTime eventOut. This behavior is recursive - if a Collision node contains a child, descendant, or proxy (see below) that is a Collision node, and both Collisions detect that a collision has occurred, then both send a collideTime event out, and so on.
See the "Concepts - Grouping Nodes" section for a description the children, addChildren, and removeChildren fields and eventIns.
See the "Concepts - Bounding Boxes" section for a description the bboxCenter and bboxSize fields.
The collision proxy, defined in the proxy field, is a group or leaf node that is used as a subsitute for the Collision's children during collision detection. The proxy is used strictly for collision detection - it is not drawn. All non-geometric nodes found in the proxy are ignored.
If the value of the collide field is FALSE, then collision detection is not performed with the children or proxy descendant nodes. If the root node of a scene is a Collision node with the collide field set to FALSE, then collision detection is disabled for the entire scene, regardless of whether descendent Collision nodes have set collide TRUE.
If the value of the collide field is TRUE and the proxy field is non-NULL, then the proxy field defines the scene which collision detection is performed. If the proxy value is NULL, the actual children of the collision node are collided against.
If proxy is specified, then any descendant Collision children of the Collision node are ignored during collision detection. If children is empty, collide is TRUE and proxy is specified, then collision detection is done against the proxy but nothing is displayed (i.e. invisible collision objects).
The collideTime eventOut generates an event specifying the time when the user's avatar (see NavigationInfo) intersects the collidable children or proxy of the Collision node. An ideal implementation computes the exact time of intersection. Implementations may approximate the ideal by sampling the positions of collidable objects and the user. Refer to the NavigationInfo node for parameters that control the user's size.
Browsers are responsible for defining what happens when the user's avatar navigates into a collidable object. For example, when the user comes sufficiently close to an object to trigger a collision, the browser may have the user bounce off the object, come to a stop, or glide along the surface.
![]()
Color {
exposedField MFColor color []
}
This node defines a set of RGB colors to be used in the fields of another node.
Color nodes are only used to specify multiple colors for a single piece of geometry, such as a different color for each face or vertex of an IndexedFaceSet. A Material node is used to specify the overall material parameters of a lighted geometry. If both a Material and a Color node are specified for a geometry, the colors should ideally replace the diffuse component of the material.
Textures take precedence over colors; specifying both a Texture and a Color node for a geometry will result in the Color node being ignored. See "Concepts - Lights and Lighting" for details on lighting equations.
[Note: Some browsers may not support this functionality, in which case an average, overall color should be computed and used instead of specifying colors per vertex.]
![]()
ColorInterpolator {
eventIn SFFloat set_fraction
exposedField MFFloat key []
exposedField MFColor keyValue []
eventOut SFColor value_changed
}
This node interpolates among a set of MFColor key values, to produce an SFColor (RGB) value_changed event. The number of colors in the keyValue field must be equal to the number of keyframes in the key field. The keyValue field and value_changed events are defined in RGB color space. A linear interpolation, using the value of set_fraction as input, is performed in HSV space.
Refer to the Interpolators section in Key Concepts on for a more detailed discussion of Interpolators.
![]()
Cone {
field SFFloat bottomRadius 1
field SFFloat height 2
field SFBool side TRUE
field SFBool bottom TRUE
}
This node represents a simple cone whose central axis is aligned with the Y axis. By default, the cone is centered at (0,0,0) and has a size of -1 to +1 in all three directions. The cone has a radius of 1 at the bottom and a height of 2, with its apex at 1 and its bottom at -1.
The cone has two parts: the side and the bottom. Each part has an associated SFBool field that specifies whether it is visible (TRUE) or invisible (FALSE).
When a texture is applied to a cone, it is applied differently to the sides and bottom. On the sides, the texture wraps counterclockwise (from above) starting at the back of the cone. The texture has a vertical seam at the back, intersecting the YZ plane. For the bottom, a circle is cut out of the texture square and applied to the cone's base circle. The texture appears right side up when the top of the cone is rotated towards the -Z axis.
![]()
Coordinate {
exposedField MFVec3f point []
}
This node defines a set of 3D coordinates to be used in the coord field of vertex-based geometry nodes (such as IndexedFaceSet, IndexedLineSet, and PointSet).
![]()
CoordinateInterpolator {
eventIn SFFloat set_fraction
exposedField MFFloat key []
exposedField MFVec3f keyValue []
eventOut MFVec3f value_changed
}
This node linearly interpolates among a set of MFVec3f value. This would be appropriate for interpolating Coordinate positions for a geometric morph.
The number of coordinates in the keyValue field must be an integer multiple of the number of keyframes in the key field; that integer multiple defines how many coordinates will be contained in the value_changed events.
Refer to the Interpolators section in Key Concepts on for a more detailed discussion of Interpolators.
![]()
Cylinder {
field SFBool bottom TRUE
field SFFloat height 2
field SFFloat radius 1
field SFBool side TRUE
field SFBool top TRUE
}
This node represents a simple capped cylinder centered around the Y axis. By default, the cylinder is centered at (0,0,0) and has a default size of -1 to +1 in all three dimensions. You can use the radius and height fields to create a cylinder with a different size.
The cylinder has three parts: the side, the top (Y = +1) and the bottom (Y = -1). Each part has an associated SFBool field that indicates whether the part is visible (TRUE) or invisible (FALSE).
When a texture is applied to a cylinder, it is applied differently to the sides, top, and bottom. On the sides, the texture wraps counterclockwise (from above) starting at the back of the cylinder. The texture has a vertical seam at the back, intersecting the YZ plane. For the top and bottom, a circle is cut out of the texture square and applied to the top or bottom circle. The top texture appears right side up when the top of the cylinder is tilted toward the +Z axis, and the bottom texture appears right side up when the top of the cylinder is tilted toward the -Z axis.
![]()
CylinderSensor {
exposedField SFFloat diskAngle 0.262
exposedField SFBool enabled TRUE
exposedField SFFloat maxAngle -1
exposedField SFFloat minAngle 0
exposedField SFRotation offset 0 1 0 0
exposedField SFBool autoOffset TRUE
eventOut SFBool isActive
eventOut SFRotation rotation_changed
eventOut SFVec3f trackPoint_changed
}
The CylinderSensor maps pointer device (e.g. mouse or wand) motion into a rotation on an invisible cylinder that is aligned with the Y axis of its local space. CylinderSensor uses the descendant geometry of its parent node to determine if a hit occurs.
The enabled exposed field enables and disables the CylinderSensor - if TRUE, the sensor reacts appropriately to user events, if FALSE, the sensor does not track user input or send output events. If enabled receives a FALSE event and isActive is TRUE, the sensor becomes disabled and deactivated, and outputs an isActive FALSE event. If enabled receives a TRUE event the sensor is enabled and ready for user activation.
The CylinderSensor generates events if the pointing device is activated and moved while over any descendant geometry nodes of the its parent group. Typically, the pointing device is a 2D device such as a mouse. The pointing device is considered to be moving within a plane at a fixed distance from the camera and perpendicular to the line of sight; this establishes a set of 3D coordinates for the pointer. If a 3D pointer is in use, then the sensor generates events only when the pointer is within the user's field of view. In either case, the pointing device is considered to "pass over" geometry when that geometry is intersected by a line extending from the camera and passing through the pointer's 3D coordinates. If multiple sensors geometry intersect this line (hereafter called the bearing), only the nearest will be eligible to generate events.
Upon activation of the pointing device (e.g. mouse button down) over the sensor's geometry, an isActive TRUE event is sent. The angle between the bearing vector and the local Y axis of the CylinderSensor determines whether the sides of the invisible cylinder or the caps (disks) are used for manipulation. If the angle is less than the diskAngle, then the geometry is treated as an infinitely large disk and dragging motion is mapped into a rotation around the local Y axis of the sensor's coordinate system. The feel of the rotation is as if you were rotating a dial or crank. Using the right-hand rule, the X axis of the sensor's local coordinate system, (defined by parents), represents the zero rotation value around the sensor's local Y axis. For each subsequent position of the bearing, a rotation_changed event is output which corresponds to the angle between the local X axis and the vector defined by the intersection point and the nearest point on the local Y axis, plus the offset value. trackPoint_changed events reflect the unclamped drag position on the surface of this disk. When the pointing device is deactivated and autoOffset is TRUE, offset is set to the last rotation value and an offset_changed event is generated. See Drag Sensors for more details on autoOffset and offset_changed.
If angle between the bearing vector and the local Y axis of the CylinderSensor is greater than or equal to diskAngle, then the sensor behaves like a cylinder or rolling pin. The shortest distance between the point of intersection (between the bearing and the sensor's geometry) and the Y axis of the parent group's local coordinate system determines the radius of an invisible cylinder used to map pointing device motion, and mark the zero rotation value. For each subsequent position of the bearing, a rotation_changed event is output which corresponds to a relative rotation from the original intersection, plus the offset value. trackPoint_changed events reflect the unclamped drag position on the surface of this cylinder. When the pointing device is deactivated and autoOffset is TRUE, offset is set to the last rotation value and an offset_changed event is generated. See Drag Sensors for more details.
When the sensor generates an isActive TRUE event, it grabs all further motion events from the pointing device until it releases and generates an isActive FALSE event (other pointing device sensors cannot generate events during this time). Motion of the pointing device while isActive is TRUE is referred to as a "drag". If a 2D pointing device is in use, isActive events will typically reflect the state of the primary button associated with the device (i.e. isActive is TRUE when the primary button is pressed, and FALSE when not released). If a 3D pointing device (e.g. wand) is in use, isActive events will typically reflect whether the pointer is within or in contact with the sensor's geometry.
While the pointing device is activated, trackPoint_changed and rotation_changed events are output. trackPoint_changed events represent the unclamped intersection points on the surface of the invisible cylinder or disk. If the initial angle results in cylinder rotation (as opposed to disk behavior) and if the pointing device is dragged off the cylinder while activated, browsers may interpret this in several ways (e.g. clamp all values to the cylinder, continue to rotate as the point is dragged away from the cylinder, etc.). Each movement of the pointing device, while isActive is TRUE, generates trackPoint_changed and rotation_changed events.
minAngle and maxAngle may be set to clamp rotation_changed events to a range of values (measured in radians about the local Z and Y axis as appropriate). If minAngle is greater than maxAngle, rotation_changed events are not clamped.
If there nested pointer device sensors (CylinderSensor, PlaneSensor, SphereSensor, TouchSensor), the lowest pointer device sensor in the graph is activated and sends outputs - all parent pointer device sensors are ignored. If there multiple, non-nested pointer device sensors, (i.e. siblings) each sensor acts independently, possibly resulting in multiple sensors activated and outputting simultaneously. If a pointer device sensor is instanced (DEF/USE), then the geometry of each parent must be tested for intersection and the sensor is activated if any of its parent's geometry is hit.
![]()
DirectionalLight {
exposedField SFFloat ambientIntensity 0
exposedField SFColor color 1 1 1
exposedField SFVec3f direction 0 0 -1
exposedField SFFloat intensity 1
exposedField SFBool on TRUE
}
The DirectionalLight node defines a directional light source that illuminates along rays parallel to a given 3-dimensional vector. See "Concepts - Lights and Lighting" for a detailed description of VRML's lighting equations.
A directional light source illuminates only the objects in its enclosing Group. The light illuminates everything within this coordinate system, including the objects that precede it in the scene graph.
Some low-end renderers do not support the concept of per-object lighting. This means that placing DirectionalLights inside local coordinate systems, which implies lighting only the objects beneath the Transform with that light, is not supported in all systems. For the broadest compatibility, lights should be placed at outermost scope.
![]()
ElevationGrid {
eventIn MFFloat set_height
exposedField SFNode color NULL
exposedField SFNode normal NULL
exposedField SFNode texCoord NULL
field MFFloat height []
field SFBool ccw TRUE
field SFBool colorPerVertex TRUE
field SFFloat creaseAngle 0
field SFBool normalPerVertex TRUE
field SFBool solid TRUE
field SFInt32 xDimension 0
field SFFloat xSpacing 0.0
field SFInt32 zDimension 0
field SFFloat zSpacing 0.0
}
This node creates a uniform rectangular grid of varying height in the local XZ plane. The geometry is described by a scalar array of height values that specify the height of a rectangular surface above each point of the grid.
The XDimension and zDimension fields indicate the number of dimensions of the grid height array in the X and Z directions. The vertex locations for the rectangles are defined by the height field and the xSpacing and zSpacing fields:
Thus, the vertex corresponding to the point, P[i, j], on the grid is placed at:
P[i,j].x = xSpacing * i
P[i,j].y = height[ i + j * zDimension]
P[i,j].z = zSpacing * j
where 0<i<xDimension and 0<j<zDimension.
The set_height eventIn allows the height MFFloat field to be changed to allow animated ElevationGrids.
The default texture coordinates range from [0,0] at the first vertex to [1,1] at the last vertex. The S texture coordinate will be aligned with X, and the T texture coordinate with Z.
The colorPerVertex field determines whether colors (if specified in the color field) should be applied to each vertex or each quadrilateral of the ElevationGrid. If colorPerVertex is FALSE and the color field is not NULL, then the color field must contain a Color node containing at least (xDimension-1)*(zDimension-1) colors. If colorPerVertex is TRUE and the color field is not NULL, then the color field must contain a Color node containing at least xDimension*zDimension colors.
See the Geometry concepts section for a description of the ccw, solid, and creaseAngle fields.
By default, the rectangles are defined with a counterclockwise ordering, so the Y component of the normal is positive. Setting the ccw field to FALSE reverses the normal direction. Backface culling is enabled when the ccw field and the solid field are both TRUE (the default).
![]()
Extrusion {
eventIn MFVec2f set_crossSection
eventIn MFRotation set_orientation
eventIn MFVec2f set_scale
eventIn MFVec3f set_spine
field SFBool beginCap TRUE
field SFBool ccw TRUE
field SFBool convex TRUE
field SFFloat creaseAngle 0
field MFVec2f crossSection [ 1 1, 1 -1, -1 -1, -1 1, 1 1 ]
field SFBool endCap TRUE
field MFRotation orientation 0 0 1 0
field MFVec2f scale 1 1
field SFBool solid TRUE
field MFVec3f spine [ 0 0 0, 0 1 0 ]
}
The Extrusion node is used to define shapes based on a two dimensional cross section extruded along a three dimensional spine. The cross section can be scaled and rotated at each spine point to produce a wide variety of shapes.
An Extrusion is defined by a 2D crossSection piecewise linear curve (described as a series of connected vertices), a 3D spine piecewise linear curve (also described as a series of connected vertices), a list of 2D scale parameters, and a list of 3D orientation parameters. Shapes are constructed as follows: The cross-section curve, which starts as a curve in the XZ plane, is first scaled about the origin by the first scale parameter (first value scales in X, second value scales in Z). It is then rotated about the origin by the first orientation parameter, and translated by the vector given as the first vertex of the spine curve. It is then extruded through space along the first segment of the spine curve. Next, it is scaled and rotated by the second scale and orientation parameters and extruded by the second segment of the spine, and so on.
A transformed cross section is found for each joint (that is, at each vertex of the spine curve, where segments of the extrusion connect), and the joints and segments are connected to form the surface. No check is made for self-penetration. Each transformed cross section is determined as follows:
For all points other than the first or last: The tangent for spine[i] is found by normalizing the vector defined by (spine[i+1] - spine[i-1]).
If the spine curve is closed: The first and last points need to have the same tangent. This tangent is found as above, but using the points spine[0] for spine[i], spine[1] for spine[i+1] and spine[n-2] for spine[i-1], where spine[n-2] is the next to last point on the curve. The last point in the curve, spine[n-1], is the same as the first, spine[0].
If the spine curve is not closed: The tangent used for the first point is just the direction from spine[0] to spine[1], and the tangent used for the last is the direction from spine[n-2] to spine[n-1].
In the simple case where the spine curve is flat in the XY plane, these rotations are all just rotations about the Z axis. In the more general case where the spine curve is any 3D curve, you need to find the destinations for all 3 of the local X, Y, and Z axes so you can completely specify the rotation. The Z axis is found by taking the cross product of:
(spine[i-1] - spine[i]) and (spine[i+1] - spine[i]).
If the three points are collinear then this value is zero, so take the value from the previous point. Once you have the Z axis (from the cross product) and the Y axis (from the approximate tangent), calculate the X axis as the cross product of the Y and Z axes.
Surfaces of revolution: If the cross section is an approximation of a circle and the spine is straight, then the Extrusion is equivalent to a surface of revolution, where the scale parameters define the size of the cross section along the spine.
Cookie-cutter extrusions: If the scale is 1, 1 and the spine is straight, then the cross section acts like a cookie cutter, with the thickness of the cookie equal to the length of the spine.
Bend/twist/taper objects: These shapes are the result of using all fields. The spine curve bends the extruded shape defined by the cross section, the orientation parameters twist it around the spine, and the scale parameters taper it (by scaling about the spine).
Extrusion has three parts: the sides, the beginCap (the surface at the initial end of the spine) and the endCap (the surface at the final end of the spine). The caps have an associated SFBool field that indicates whether it exists (TRUE) or doesn't exist (FALSE).
When the beginCap or endCap fields are specified as TRUE, planar cap surfaces will be generated regardless of whether the crossSection is a closed curve. (If crossSection isn't a closed curve, the caps are generated as if it were -- equivalent to adding a final point to crossSection that's equal to the initial point. Note that an open surface can still have a cap, resulting (for a simple case) in a shape something like a soda can sliced in half vertically.) These surfaces are generated even if spine is also a closed curve. If a field value is FALSE, the corresponding cap is not generated.
Extrusion automatically generates its own normals. Orientation of the normals is determined by the vertex ordering of the triangles generated by Extrusion. The vertex ordering is in turn determined by the crossSection curve. If the crossSection is counterclockwise when viewed from the +Y axis, then the polygons will have counterclockwise ordering when viewed from 'outside' of the shape (and vice versa for clockwise ordered crossSection curves).
Texture coordinates are automatically generated by extrusions. Textures are mapped like the label on a soup can: the coordinates range in the U direction from 0 to 1 along the crossSection curve (with 0 corresponding to the first point in crossSection and 1 to the last) and in the V direction from 0 to 1 along the spine curve (again with 0 corresponding to the first listed spine point and 1 to the last). When crossSection is closed, the texture has a seam that follows the line traced by the crossSection's start/end point as it travels along the spine. If the endCap and/or beginCap exist, the crossSection curve is cut out of the texture square and applied to the endCap and/or beginCap planar surfaces. The beginCap and endCap textures' U and V directions correspond to the X and Z directions in which the crossSection coordinates are defined.
See the introductory Geometry section for a description of the ccw, solid, convex, and creaseAngle fields.
![]()
Fog {
exposedField SFColor color 1 1 1
exposedField SFString fogType "LINEAR"
exposedField SFFloat visibilityRange 1000
eventIn SFBool set_bind
eventOut SFBool isBound
}
The Fog node provides a way to simulate atmospheric effects by blending objects with the color specified by the color field based on the objects' distances from the viewer. The distances are calculated in the coordinate space of the Fog node. The visibilityRange specifies the distance (in the Fog node's coordinate space) at which objects are totally obscured by the fog. Objects located visibilityRange units or more away from the viewer are drawn with a constant color of color. Objects very close to the viewer are blended very little with the fog color. A visibilityRange of 0.0 or less disables the Fog node.
Fog nodes are "Concepts - Bindable Leaf Nodes" and thus there exists a Fog stack, in which the top-most Fog node on the stack is currently active. To push a Fog node onto the top of the stack, a TRUE value is sent to the set_bind eventIn. Once active, the Fog is then bound to the browsers view. A FALSE value of set_bind, pops the Fog from the stack and unbinds it from the browser viewer. See "Concepts - Bindable Leaf Nodes" for more details on the the Fog stack.
The fogType field controls how much of the fog color is blended with the object as a function of distance. If fogType is "LINEAR" (the default), then the amount of blending is a linear function of the distance, resulting in a depth cuing effect. If fogType is "EXPONENTIAL" then an exponential increase in blending should be used, resulting in a more natural fog appearance.
For best visual results, the Background node (which is unaffected by the Fog node) should be the same color as the fog node. The Fog node can also be used in conjunction with the visibilityLimit field of NavigationInfo node to provide a smooth fade out of objects as they approach the far clipping plane.
See the section "Concepts - Lights and Lighting" for details on lighting calculations.
![]()
FontStyle {
field SFString family "SERIF"
field SFBool horizontal TRUE
field SFString justify "BEGIN"
field SFString language ""
field SFBool leftToRight TRUE
field SFFloat size 1.0
field SFFloat spacing 1.0
field SFString style ""
field SFBool topToBottom TRUE
}
The FontStyle node, which may only appear in the fontStyle field of a Text node, defines the size, font family, and style of the text font, as well as the direction of the text strings and any specific language rendering techniques that must be used for non-English text.
The size field specifies the height (in object space units) of glyphs rendered and determines the spacing of adjacent lines of text depended on the direction field. All subsequent strings advance in either x or y by -( size * spacing). (See the Text node for a description of the spacing field.)
Font attributes are defined with the family and style fields. It is up to the browser to assign specific fonts to the various attribute combinations.
The family field contains an SFString value that can be "SERIF" (the default) for a serif font such as Times Roman; "SANS" for a sans-serif font such as Helvetica; or "TYPEWRITER" for a fixed-pitch font such as Courier.
The style field contains an SFString value that can be an empty string (the default); "BOLD" for boldface type; "ITALIC" for italic type; or "BOLD ITALIC" for bold and italic type.
The horizontal, leftToRight, and topToBottom fields indicate the direction of the text. The horizontal field indicates whether the text is horizontal (specified as TRUE, the default) or vertical (FALSE). The leftToRight field indicates whether the text progresses from left to right (specified as TRUE, the default) or from right to left (FALSE). The topToBottom field indicates whether the text progresses from top to bottom (specified as TRUE, the default), or from bottom to top (FALSE).
The justify field determines where the text is positioned in relation to the origin (0,0,0) of the object coordinate system. The values for the justify field are "BEGIN", "MIDDLE", and "END". For a left-to-right direction , "BEGIN" would specify left-justified text, "END" would specify right-justified text, and "MIDDLE" would specify centered text. See the FontStyle node for details of text placement.
The spacing field determines the spacing between multiple text strings.
The size field of the FontStyle node specifies the height (in object space units) of glyphs rendered and determines the vertical spacing of adjacent lines of text. All subsequent strings advance in either X or Y by -(size * spacing). A value of 0 for spacing causes the string to be in the same position. A value of -1 causes subsequent strings to advance in the opposite direction.
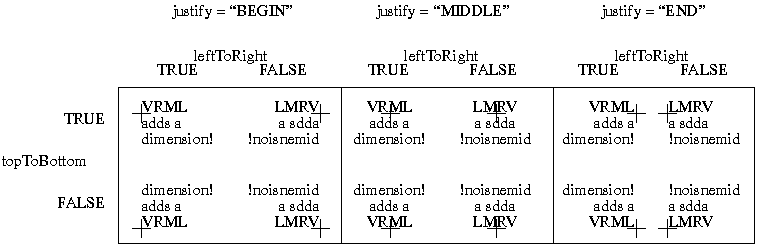
For horizontal text (horizontal = TRUE), the first line of text is positioned with its baseline (bottom of capital letters) at Y = 0. The text is positioned on the positive side of the X origin when leftToRight is TRUE and justify is "BEGIN"; the same positioning is used when leftToRight is FALSE and justify is "END". The text is on the negative side of the X origin when leftToRight is TRUE and justify is "END" (and when leftToRight is FALSE and justify is "BEGIN"). For justify = "MIDDLE" and horizontal = TRUE, each string will be centered at X = 0.
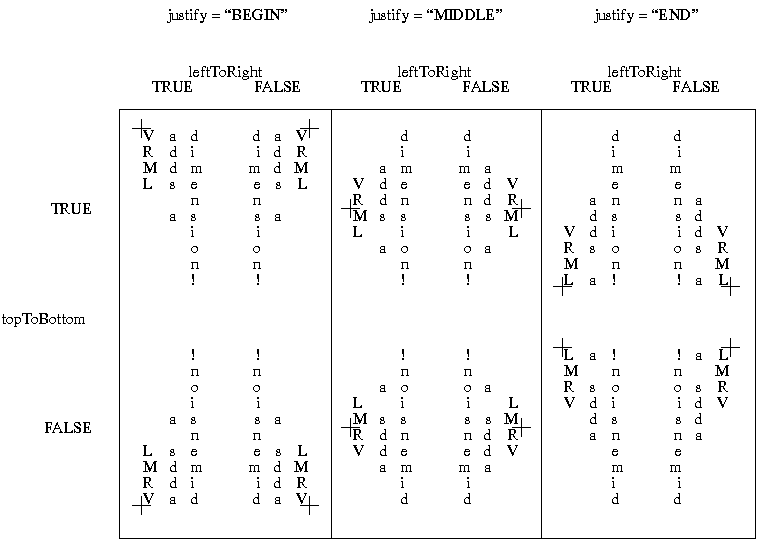
For vertical text (horizontal is FALSE), the first line of text is positioned with the left side of the glyphs along the Y axis. When topToBottom is TRUE and justify is "BEGIN" (or when topToBottom is FALSE and justify is "END"), the text is positioned with the top left corner at the origin. When topToBottom is TRUE and justify is "END" (or when topToBottom is FALSE and justify is "BEGIN"), the bottom left is at the origin. For justify = "MIDDLE" and horizontal = FALSE, the text is centered vertically at X = 0.
In the following tables, each small cross indicates where the X and Y axes should be in relation to the text:
horizontal = TRUE:

horizontal = FALSE:

The language field specifies the context of the language for the text string. Due to the multilingual nature of the ISO 10646-1:1993, the language field is needed to provide a proper language attribute of the text string. The format is based on the POSIX locale specification as well as the RFC 1766: language[_territory]. The values for the language tag is based on the ISO 639, i.e. zh for Chinese, jp for Japanese, sc for Swedish. The territory tag is based on the ISO 3166 country code, i.e. TW is for Taiwan and CN for China for the "zh" Chinese language tag. If the language field is set to empty "", then uses the local language binding.
Please refer to these sites for more details:
http://www.chemie.fu-berlin.de/diverse/doc/ISO_639.html
http://www.chemie.fu-berlin.de/diverse/doc/ISO_3166.html
![]()
Group {
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField MFNode children []
field SFVec3f bboxCenter 0 0 0
field SFVec3f bboxSize -1 -1 -1
}
A Group node is a lightweight grouping node that can contain any number of children. It is equivalent to a Transform node, without the transformation fields.
See the "Concepts - Grouping Nodes" section for a description the children, addChildren, and removeChildren fields and eventIns.
See the "Concepts - Bounding Boxes" section for a description the bboxCenter and bboxSize fields.
![]()
ImageTexture {
exposedField MFString url []
field SFBool repeatS TRUE
field SFBool repeatT TRUE
}
The ImageTexture node defines a texture map and parameters for that map.
The texture is read from the URL specified by the url field. To turn off texturing, set the url field to have no values ([]). Browsers are required to support the JPEG and PNG image file formats, and in addition, may support any other image formats. Support for the GIF format is also recommended. See the section "Concepts - URLs and URNs" for details on the url field.
Texture images may be one component (greyscale), two component (greyscale plus transparency), three component (full RGB color), or four-component (full RGB color plus transparency). An ideal VRML implementation will use the texture image to modify the diffuse color and transparency of an object's material (specified in a Material node), then perform any lighting calculations using the rest of the object's material properties with the modified diffuse color to produce the final image. The texture image modifies the diffuse color and transparency depending on how many components are in the image, as follows:
See "Concepts - Lights and Lighting" for details on lighting equations and the interaction between textures, materials, and geometries.
Browsers may approximate this ideal behavior to increase performance. One common optimization is to calculate lighting only at each vertex and combining the texture image with the color computed from lighting (performing the texturing after lighting). Another common optimization is to perform no lighting calculations at all when texturing is enabled, displaying only the colors of the texture image.
The repeatS and repeatT fields specify how the texture wraps in the S and T directions. If repeatS is TRUE (the default), the texture map is repeated outside the 0-to-1 texture coordinate range in the S direction so that it fills the shape. If repeatS is FALSE, the texture coordinates are clamped in the S direction to lie within the 0-to-1 range. The repeatT field is analogous to the repeatS field.
![]()
IndexedFaceSet {
eventIn MFInt32 set_colorIndex
eventIn MFInt32 set_coordIndex
eventIn MFInt32 set_normalIndex
eventIn MFInt32 set_texCoordIndex
exposedField SFNode color NULL
exposedField SFNode coord NULL
exposedField SFNode normal NULL
exposedField SFNode texCoord NULL
field SFBool ccw TRUE
field MFInt32 colorIndex []
field SFBool colorPerVertex TRUE
field SFBool convex TRUE
field MFInt32 coordIndex []
field SFFloat creaseAngle 0
field MFInt32 normalIndex []
field SFBool normalPerVertex TRUE
field SFBool solid TRUE
field MFInt32 texCoordIndex []
}
The IndexedFaceSet node represents a 3D shape formed by constructing faces (polygons) from vertices listed in the coord field. The coord field must contain a Coordinate node. IndexedFaceSet uses the indices in its coordIndex field to specify the polygonal faces. An index of -1 indicates that the current face has ended and the next one begins. The last face may (but does not have to be) followed by a -1. If the greatest index in the coordIndex field is N, then the Coordinate node must contain N+1 coordinates (indexed as 0-N).
For descriptions of the coord, normal, and texCoord fields, see the Coordinate, Normal, and TextureCoordinate nodes.
See "Concepts - Lights and Lighting" for details on lighting equations and the interaction between textures, materials, and geometries.
If the color field is not NULL then it must contain a Color node, whose colors are applied to the vertices or faces of the IndexedFaceSet as follows:
If the normal field is NULL, then the browser should automatically generate normals, using creaseAngle to determine if and how normals are smoothed across shared vertices.
If the normal field is not NULL, then it must contain a Normal node, whose normals are applied to the vertices or faces of the IndexedFaceSet in a manner exactly equivalent to that described above for applying colors to vertices/faces.
If the texCoord field is not NULL, then it must contain a TextureCoordinate node. The texture coordinates in that node are applied to the vertices of the IndexedFaceSet as follows:
If the texCoord field is NULL, a default texture coordinate mapping is calculated using the bounding box of the shape. The longest dimension of the bounding box defines the S coordinates, and the next longest defines the T coordinates. If two or all three dimensions of the bounding box are equal, then ties should be broken by choosing the X, Y, or Z dimension in that order of preference. The value of the S coordinate ranges from 0 to 1, from one end of the bounding box to the other. The T coordinate ranges between 0 and the ratio of the second greatest dimension of the bounding box to the greatest dimension.
See the introductory "Concepts - Geometry" section for a description of the ccw, solid, convex, and creaseAngle fields.
![]()
IndexedLineSet {
eventIn MFInt32 set_colorIndex
eventIn MFInt32 set_coordIndex
exposedField SFNode color NULL
exposedField SFNode coord NULL
field MFInt32 colorIndex []
field SFBool colorPerVertex TRUE
field MFInt32 coordIndex []
}
This node represents a 3D shape formed by constructing polylines from vertices listed in the coord field. IndexedLineSet uses the indices in its coordIndex field to specify the polylines. An index of -1 indicates that the current polyline has ended and the next one begins. The last polyline may (but does not have to be) followed by a -1.
For descriptions of the coord field, see the Coordinate node.
Lines are not texture-mapped, affected by light sources, or collided with during collision detection.
See "Concepts - Lights and Lighting" for details on lighting equations and the interaction between textures, materials, and geometries.
If the color field is not NULL, it must contain a Color node, and the colors are applied to the line(s) as follows:
Inline {
exposedField MFString url []
field SFVec3f bboxCenter 0 0 0
field SFVec3f bboxSize -1 -1 -1
}
The Inline node is a light-weight grouping node similar to Group that reads its children from a location in the World Wide Web. Exactly when its children are read and displayed is not defined; reading the children may be delayed until the Inline is actually displayed. An Inline with an empty URL does nothing. The url is an arbitrary set of URLs.
An Inline's URLs must refer to a valid VRML file that contains a grouping or child node. See the section "Concepts - Grouping nodes" for details on valid nodes. Referring to non-VRML files or VRML files that do not contain a grouping or leaf node is undefined.
If multiple URLs are specified, then this expresses a descending order of preference. A browser may display a URL for a lower-preference file while it is obtaining, or if it is unable to obtain, the higher-preference file. See the section "Concepts - URLs and URNs" for details on the url field.
See the "Concepts - Bounding Boxes" section for a description the bboxCenter and bboxSize fields. If the Inline's bboxSize field specifies a non-empty bounding box (a bounding box is non-empty if at least one of its dimensions is greater than zero), then the Inline's object-space bounding box is specified by its bboxSize and bboxCenter fields. This allows an implementation to quickly determine whether or not the contents of the Inline might be visible. This is an optimization hint only; if the true bounding box of the contents of the Inline is different from the specified bounding box, results will be undefined.
![]()
LOD {
exposedField MFNode level []
field SFVec3f center 0 0 0
field MFFloat range []
}
The LOD node, (level of detail), is used to allow browsers to switch between various representations of objects automatically. The level field contains nodes that represent the same object or objects at varying levels of detail, from highest to the lowest level of detail.
In order to calculate which level to display, first the distance is calculated from the viewpoint, transformed into the local coordinate space of the LOD node (including any scaling transformations), to the center point of the LOD. If the distance is less than the first value in the range field, then the first level of the LOD is drawn. If between the first and second values in the range field, the second level is drawn, and so on.
If there are N values in the range field, the LOD should have N+1 nodes in its level field. Specifying too few levels will result in the last level being used repeatedly for the lowest levels of detail; if too many levels are specified, the extra levels will be ignored. The exception to this rule is to leave the range field empty, which is a hint to the browser that it should choose a level automatically to maintain a constant display rate.
Each value in the range field should be greater than the previous value; otherwise results are undefined. Not specifying any values in the range field (the default) is a special case that indicates that the browser may decide which child to draw to optimize rendering performance.
Authors should set LOD ranges so that the transitions from one level of detail to the next are barely noticeable. Browsers may adjust which level of detail is displayed to maintain interactive frame rates, to display an already-fetched level of detail while a higher level of detail (contained in an Inline node) is fetched, or might disregard the author-specified ranges for any other implementation-dependent reason. Authors should not use LOD nodes to emulate simple behaviors, because the results will be undefined. For example, using an LOD node to make a door appear to open when the user approaches probably will not work in all browsers. Use a ProximitySensor instead.
For best results, specify ranges only where necessary, and nest LOD nodes with and without ranges. Browsers should try to honor the hints given by authors, and authors should try to give browsers as much freedom as they can to choose levels of detail based on performance.
![]()
Material {
exposedField SFFloat ambientIntensity 0.2
exposedField SFColor diffuseColor 0.8 0.8 0.8
exposedField SFColor emissiveColor 0 0 0
exposedField SFFloat shininess 0.2
exposedField SFColor specularColor 0 0 0
exposedField SFFloat transparency 0
}
The Material node defines surface material properties for associated geometry nodes.
The fields in the Material node determine the way light reflects off an object to create color:
See "Concepts - Lights and Lighting" for a detailed description of the VRML lighting model equations.
The lighting parameters defined by the Material node are the same parameters defined by the OpenGL lighting model. For a rigorous mathematical description of how these parameters should be used to determine how surfaces are lit, see the description of lighting operations in the OpenGL Specification. Also note that OpenGL specifies the specular exponent as a non-normalized 0-128 value, which is specified as a normalized 0-1 value in VRML (simply multiplying the VRML value by 128 to translate to the OpenGL parameter).
For rendering systems that do not support the full OpenGL lighting model, the following simpler lighting model is recommended:
A transparency value of 0 is completely opaque, a value of 1 is completely transparent. Browsers need not support partial transparency, but should support at least fully transparent and fully opaque surfaces, treating transparency values >= 0.5 as fully transparent.
Issues for Low-End Rendering Systems. Many low-end PC rendering systems are not able to support the full range of the VRML material specification. For example, many systems do not render individual red, green and blue reflected values as specified in the specularColor field. The following table describes which Material fields are typically supported in popular low-end systems and suggests actions for browser implementors to take when a field is not supported.
Field Supported? Suggested Action ambientIntensity No Ignore diffuseColor Yes Use specularColor No Ignore emissiveColor No If diffuse == 0 0 0 then use emissive shininess Yes Use transparency Yes if < 0.5 then opaque else transparent
The emissive color field is used when all other colors are black (0 0 0 ). Rendering systems which do not support specular color may nevertheless support a specular intensity. This should be derived by taking the dot product of the specified RGB specular value with the vector [.32 .57 .11]. This adjusts the color value to compensate for the variable sensitivity of the eye to colors.
Likewise, if a system supports ambient intensity but not color, the same thing should be done with the ambient color values to generate the ambient intensity. If a rendering system does not support per-object ambient values, it should set the ambient value for the entire scene at the average ambient value of all objects.
It is also expected that simpler rendering systems may be unable to support both diffuse and emissive objects in the same world. Also, many renderers will not support ambientIntensity with per-vertext colors specified with the Color node.
![]()
MovieTexture {
exposedField SFBool loop FALSE
exposedField SFFloat speed 1
exposedField SFTime startTime 0
exposedField SFTime stopTime 0
exposedField MFString url []
field SFBool repeatS TRUE
field SFBool repeatT TRUE
eventOut SFFloat duration_changed
eventOut SFBool isActive
}
The MovieTexture node defines an animated texture map (contained in a movie file) and parameters for controlling the movie and the texture mapping. The url field that defines the movie data must support MPEG1-Systems (audio and video) or MPEG1-Video (video-only) movie file formats. See "Concepts - URLs and URNs" for details on the url field.
See "Concepts - Lights and Lighting" for details on lighting equations and the interaction between textures, materials, and geometries.
As soon as the movie is loaded, a duration_changed eventOut is sent. This indicates the duration of the movie, in seconds. This eventOut value can be read (for instance, by a Script) to determine the duration of a movie. A value of -1 implies the movie has not yet loaded or the value is unavailable for some reason. When the movie is first loaded, frame 0 is shown in the texture, if speed is positive, or the last frame of the movie if speed is negative.
MovieTextures do not play until their startTime is reached. At the first simulation tick when time now is greater than or equal to startTime, the MovieTexture will begin to play the movie specified by the url field. At this time the movie is considered started, an isActive TRUE eventOut is sent, and the frame displayed when the movie starts playing corresponds to the frame in the movie at time:
(now - startTime) / speed
If this value is negative, then:
duration + (now - startTime) / speed
Let this value be frameTime[0], and the value of now be t[0]. Then, the frame displayed while the movie is playing at time t[i] (where i is a simulation tick) corresponds to the frame in the movie at time:
frameTime[i] = (frameTime[i-1] + speed * (t[i] - t[i-1]) )
The exposedField stopTime controls when the movie stops. stopTime is ignored if it is less than startTime. At the first simulation tick when time is greater than or equal to stopTime, the frame displayed will correspond to the frame in the movie at stopTime - startTime, the movie will stop playing, and an isActive FALSE event out is sent. The stopTime is ignored if loop is FALSE and the duration of the movie, divided by the speed exposedField (see below), is less than stopTime - startTime.
The speed exposedField indicates how fast the movie should be played. It can be a movie frame rate multiplier, so a speed of 2 indicates the movie plays twice as fast. Note that the duration_changed output is not affected by the speed exposedField. This is because speed can be changed while the movie is playing. A negative speed implies that the movie will play backwards. However, content creators should note that this may not work for streaming movies or very large movie files.
The loop exposedField indicates whether or not the movie should start over from the beginning after reaching its end (or, for negative speeds, start over from the end after reaching the beginning). If loop is TRUE, the movie will continue playing (looping) until stopTime is reached. If loop is FALSE, the movie will stop at the end of its duration (last frame for positive speeds, first frame for negative speeds) or at stopTime, whichever comes first. In any case, the last frame of the movie that was rendered will remain as the texture, and an isActive FALSE event out is sent after the last frame is rendered.
MovieTextures are either referenced by the Appearance node's texture field (as a movie texture) or by the Sound node's source field (as an audio source only). NOTE that a legal implementation of the MovieTexture node may not play audio at a speed other than 1.
![]()
NavigationInfo {
eventIn SFBool set_bind
exposedField MFFloat avatarSize [ 0.25, 1.6, 0.75 ]
exposedField SFBool headlight TRUE
exposedField SFFloat speed 1.0
exposedField MFString type "WALK"
exposedField SFFloat visibilityLimit 0.0
eventOut SFBool isBound
}
The NavigationInfo node contains information describing the physical characteristics of the viewer and viewing model. NavigationInfo is a "Concepts - Bindable Leaf Nodes" and thus there exists a NavigationInfo stack in the browser in which the top-most NavigationInfo on the stack is the currently active NavigationInfo. It is unique in that the current NavigationInfo is automatically a child of the current Viewpoint - regardless of where it is initially located in the file. Whenever the current Viewpoint changes, the current NavigationInfo must be reparented to it. Whenever the current NavigationInfo changes, the new NavigationInfo must be reparented to the current Viewpoint.
If a TRUE value is sent to the set_bind eventIn of a NavigationInfo, it is pushed onto the NavigationInfo stack and activated. When a NavigationInfo is bound, the browser uses the fields of the NavigationInfo to set the navigation controls of its user interface and the NavigationInfo is conceptually re-parented under the currently bound Viewpoint. All subsequent scaling changes to the current Viewpoint's coordinate system automatically change aspects (see below) of the NavigationInfo values used in the browser (e.g. scale changes to any parent transformation). A FALSE value of set_bind, pops the NavigationInfo from the stack, results in a isBound FALSE event, and pops to the next entry in the stack which must be reparented to the current Viewpoint. See "Concepts - Bindable Leaf Nodes" for more details on the the binding stacks.
The type field specifies a navigation paradigm to use. The types that all VRML viewers should support are "WALK", "EXAMINE", "FLY", and "NONE". A walk viewer is used for exploring a virtual world. The viewer should (but is not required to) have some notion of gravity in this mode. A fly viewer is similar to walk except that no notion of gravity should be enforced. There should still be some notion of "up" however. An examine viewer is typically used to view individual objects and often includes (but does not require) the ability to spin the object and move it closer or further away. The "none" choice removes all viewer controls - the user navigates using only controls provided in the scene, such as guided tours. Also allowed are browser specific viewer types. These should include a suffix as described in the naming conventions section to prevent conflicts. The type field is multi-valued so that authors can specify fallbacks in case a browser does not understand a given type.
The speed is the rate at which the viewer travels through a scene in meters per second. Since viewers may provide mechanisms to travel faster or slower, this should be the default or average speed of the viewer. If the NavigationInfo type is EXAMINE, speed should affect panning and dollying--it should have no effect on the rotation speed. The transformation hierarchy of the currently bound Viewpoint (see above) scales the speed - translations and rotations have no effect on speed.
The avatarSize field specifies parameters to be used in determining the viewer's dimensions for the purpose of collision detection and terrain following if the viewer type allows these. It is a multi-value field to allow several dimensions to be specified. The first value should be the allowable distance between the user's position and any collision geometry (as specified by Collision) before a collision is detected. The second should be the height above the terrain the camera should be maintained. The third should be the height of the tallest object over which the camera can "step". This allows staircases to be build with dimensions that can be ascended by all browsers. Additional values are browser dependent and all values may be ignored but if a browser interprets these values the first 3 should be interpreted as described above. The transformation hierarchy of the currently bound Viewpoint scales the avatarSize - translations and rotations have no effect on avatarSize.
For purposes of terrain following the browser needs a notion of the up direction (up vector), since gravity is applied in the opposte direction of the up vector. This up vector should be along the positive Y axis in the local coordinate space of the currently bound Viewpoint (ie, the accumulation of transformations of the parent Transform nodes of the Viewpoint, not including the Viewpoint's orientation field).
The visibilityLimit field sets the furthest distance the viewer is able to see. The browser may clip all objects beyond this limit, fade them into the background or ignore this field. A value of 0.0 (the default) indicates an infinite visibility limit.
The speed, avatarSize and visibilityLimit values are all scaled by the transformation being applied to currently bound Viewpoint. If there is no currenly bound Viewpoint, they are interpreted in the world coordinate system. This allows these values to be automatically adjusted when binding to a Viewpoint that has a scaling transformation applied to it, without requiring a new NavigationInfo node to be bound as well. If the scale applied to the Viewpoint is non-uniform the behavior is undefined.
The headlight field specifies whether a browser should turn a headlight on. A headlight is a directional light that always points in the direction the user is looking. Setting this field to TRUE allows the browser to provide a headlight, possibly with user interface controls to turn it on and off. Scenes that enlist precomputed lighting (e.g. radiosity solutions) can specify the headlight off here. The headlight should have intensity 1, color 1 1 1, and direction 0 0 -1.
It is recommended that the near clipping plane should be set to one-half of the collision radius as specified in the avatarSize field. This recommendation may be ignored by the browser, but setting the near plane to this value prevents excessive clipping of objects just above the collision volume and provides a region inside the collision volume for content authors to include geometry that should remain fixed relative to the viewer, such as icons or a heads-up display, but that should not be occluded by geometry outside of the collision volume.
The first NavigationInfo node found during reading of the world is automatically bound (receives a set_bind TRUE event) and supplies the initial navigation parameters.
![]()
Normal {
exposedField MFVec3f vector []
}
This node defines a set of 3D surface normal vectors to be used in the vector field of some geometry nodes (IndexedFaceSet, ElevationGrid). This node contains one multiple-valued field that contains the normal vectors. Normals should be unit-length or results are undefined.
To save network bandwidth, it is expected that implementations will be able to automatically generate appropriate normals if none are given. However, the results will vary from implementation to implementation.
![]()
NormalInterpolator {
eventIn SFFloat set_fraction
exposedField MFFloat key []
exposedField MFVec3f keyValue []
eventOut MFVec3f value_changed
}
This node interpolates among a set of multi-valued Vec3f values, suitable for transforming normal vectors. All output vectors will have been normalized by the interpolator.
The number of normals in the keyValue field must be an integer multiple of the number of keyframes in the key field; that integer multiple defines how many normals will be contained in the value_changed events.
Normal interpolation is to be performed on the surface of the unit sphere. That is, the output values for a linear interpolation from a point P on the unit sphere to a point Q also on unit sphere should lie along the shortest arc (on the unit sphere) connecting points P and Q. Also, equally spaced input fractions will result in arcs of equal length. There are cases where P and Q can be diagonally opposing in which case an infinite number of arcs exists. The interpolation for this case can be along any one of these arcs.
![]()
OrientationInterpolator {
eventIn SFFloat set_fraction
exposedField MFFloat key []
exposedField MFRotation keyValue []
eventOut SFRotation value_changed
}
This node interpolates among a set of SFRotation values. The rotations are absolute in object space and are, therefore, not cumulative. The keyValue field must contain exactly as many rotations as there are keyframes in the key field, or an error will be generated and results will be undefined.
![]()
PixelTexture {
exposedField SFImage image 0 0 0
field SFBool repeatS TRUE
field SFBool repeatT TRUE
}
The PixelTexture node defines a 2d image-based texture map as an explicit array of pixel values and parameters controlling tiling repetition of the texture.
Images may be one component (greyscale), two component (greyscale plus transparency), three component (full RGB color), or four-component (full RGB color plus transparency). An ideal VRML implementation will use the texture image to modify the diffuse color and transparency of an object's material (specified in a Material node), then perform any lighting calculations using the rest of the object's material properties with the modified diffuse color to produce the final image. The texture image modifies the diffuse color and transparency depending on how many components are in the image, as follows:
Browsers may approximate this ideal behavior to increase performance. One common optimization is to calculate lighting only at each vertex and combining the texture image with the color computed from lighting (performing the texturing after lighting). Another common optimization is to perform no lighting calculations at all when texturing is enabled, displaying only the colors of the texture image.
See "Concepts - Lights and Lighting" for details on the VRML lighting equations.
See the "Field Reference - SFImage field" specification for details on how to specify an image.
The repeatS and repeatT fields specify how the texture wraps in the S and T directions. If repeatS is TRUE (the default), the texture map is repeated outside the 0-to-1 texture coordinate range in the S direction so that it fills the shape. If repeatS is FALSE, the texture coordinates are clamped in the S direction to lie within the 0-to-1 range. The repeatT field is analogous to the repeatS field.
![]()
PlaneSensor {
exposedField SFBool enabled TRUE
exposedField SFVec2f maxPosition -1 -1
exposedField SFVec2f minPosition 0 0
exposedField SFVec3f offset 0 0 0
exposedField SFBool autoOffset TRUE
eventOut SFBool isActive
eventOut SFVec3f trackPoint_changed
eventOut SFVec3f translation_changed
}
The PlaneSensor maps pointer device (e.g. mouse or wand) motion into translation in two dimensions, in the XY plane of its local space. PlaneSensor uses the descendant geometry of its parent node to determine if a hit occurs.
The enabled exposed field enables and disables the PlaneSensor - if TRUE, the sensor reacts appropriately to user events, if FALSE, the sensor does not track user input or send output events. If enabled receives a FALSE event and isActive is TRUE, the sensor becomes disabled and deactivated, and outputs an isActive FALSE event. If enabled receives a TRUE event the sensor is enabled and ready for user activation.
The PlaneSensor generates events if the pointing device is activated and moved while over any descendant geometry nodes of the its parent group. Typically, the pointing device is a 2D device such as a mouse. The pointing device is considered to be moving within a plane at a fixed distance from the camera and perpendicular to the line of sight; this establishes a set of 3D coordinates for the pointer. If a 3D pointer is in use, then the sensor generates events only when the pointer is within the user's field of view. In either case, the pointing device is considered to "pass over" geometry when that geometry is intersected by a line extending from the camera and passing through the pointer's 3D coordinates. If multiple sensors geometry intersect this line (hereafter called the bearing), only the nearest will be eligible to generate events.
Upon activation of the pointing device (e.g. mouse button down) over the sensor's geometry, an isActive TRUE event is sent. Dragging motion is mapped into a relative translations in the XY plane of the sensor's local coordinate system. For each subsequent position of the bearing, a translation_changed event is output which corresponds to a relative translation from the original intersection point projected onto the XY plane, plus the offset value. The sign of the translation is defined by the XY plane of the sensor's coordinate system. trackPoint_changed events reflect the unclamped drag position on the surface of this plane. When the pointing device is deactivated and autoOffset is TRUE, offset is set to the last translation value and an offset_changed event is generated. See "Concepts - Drag Sensors" for more details.
When the sensor generates an isActive TRUE event, it grabs all further motion events from the pointing device until it releases and generates an isActive FALSE event (other pointing device sensors cannot generate events during this time). Motion of the pointing device while isActive is TRUE is referred to as a "drag". If a 2D pointing device is in use, isActive events will typically reflect the state of the primary button associated with the device (i.e. isActive is TRUE when the primary button is pressed, and FALSE when not released). If a 3D pointing device (e.g. wand) is in use, isActive events will typically reflect whether the pointer is within or in contact with the sensor's geometry.
minPosition and maxPosition may be set to clamp translation events to a range of values as measured from the origin of the XY plane. If the X or Y component of minPosition is greater than the corresponding component of maxPosition, translation_changed events are not clamped in that dimension. If the X or Y component of minPosition is equal to the corresponding component of maxPosition, that component is constrained to the given value; this technique provides a way to implement a line sensor that maps dragging motion into a translation in one dimension.
While the pointing device is activated, trackPoint_changed and translation_changed events are output. trackPoint_changed events represent the unclamped intersection points on the surface of the local XY plane. If the pointing device is dragged off of the XY plane while activated (e.g. above horizon line), browsers may interpret this in several ways (e.g. clamp all values to the horizon). Each movement of the pointing device, while isActive is TRUE, generates trackPoint_changed and translation_changed events.
If there nested pointer device sensors (CylinderSensor, PlaneSensor, SphereSensor, TouchSensor), the lowest pointer device sensor in the graph is activated and sends outputs - all parent pointer device sensors are ignored. If there multiple, non-nested pointer device sensors, (i.e. siblings) each sensor acts independently, possibly resulting in multiple sensors activated and outputting simultaneously. If a pointer device sensor is instanced (DEF/USE), then the geometry of each parent must be tested for intersection and the sensor is activated if any of its parent's geometry is hit.
![]()
PointLight {
exposedField SFFloat ambientIntensity 0
exposedField SFVec3f attenuation 1 0 0
exposedField SFColor color 1 1 1
exposedField SFFloat intensity 1
exposedField SFVec3f location 0 0 0
exposedField SFBool on TRUE
exposedField SFFloat radius 100
}
The PointLight node defines a point light source at a fixed 3D location. A point source illuminates equally in all directions; that is, it is omnidirectional.
See "Concepts - Lights and Lighting" for a detailed description of VRML's lighting equations.
A PointLight illuminates everything within radius of its location. A PointLight's illumination falls off with distance as specified by three attenuation coefficients. The attenuation factor is 1/(attenuation[0] + attenuation[1]*r + attenuation[2]*r^2), where r is the distance of the light to the surface being illuminated. The default is no attenuation. Renderers that do not support a full attenuation model may approximate as necessary. PointLights are leaf nodes and thus are transformed by the transformation hierarchy of its parents.
![]()
PointSet {
exposedField SFNode color NULL
exposedField SFNode coord NULL
}
The PointSet node represents a set of points listed in the coord field. The coord field must be a Coordinate node (or instance of a Coordinate node). PointSet uses the coordinates in order.
If the color field is not NULL, it must contain a Color node that contains at least the number of points contained in the coord node. Colors are always applied to each point in order. Points are not texture-mapped, affected by light sources, or collided with during collision detection.
![]()
PositionInterpolator {
eventIn SFFloat set_fraction
exposedField MFFloat key []
exposedField MFVec3f keyValue []
eventOut SFVec3f value_changed
}
This node linearly interpolates among a set of SFVec3f values. This is appropriate for interpolating a translation.
This node interpolates among a set of SFVec3f key values. The vectors are interpreted as absolute positions in object space. The keyValue field must contain exactly as many values as in the key field
![]()
ProximitySensor {
exposedField SFVec3f center 0 0 0
exposedField SFVec3f size 0 0 0
exposedField SFBool enabled TRUE
eventOut SFBool isActive
eventOut SFVec3f position_changed
eventOut SFRotation orientation_changed
eventOut SFTime enterTime
eventOut SFTime exitTime
}
The ProximitySensor generate events when the user enters, exits, and moves within a region in space (defined by a box). A proximity sensor can be enabled or disabled by sending it an enabled event with a value of TRUE or FALSE - a disabled sensor does not send output events.
A ProximitySensor generates isActive TRUE/FALSE events as the viewer enters and exits the rectangular box defined by its center and size fields. Ideally, implementations will interpolate user positions and timestamp the isActive events with the exact time the user first intersected the proximity region. The center field defines the center point of the proximity region in object space, and the size field specifies a vector which defines the width (x), height (y), and depth (z) of the box bounding the region. ProximitySensor nodes are affected by the hierarchical transformations of its parents.
The enterTime event is generated whenever the isActive TRUE event is generated (user enters the box), and exitTime events are generated whenever isActive FALSE event is generated (user exits the box).
The position_changed and orientation_changed events specify the position and orientation of the viewer in the ProximitySensor's coordinate system and are generated when the user moves while in inside the region being sensed - this includes enter and exit times. Note that the user movement may be as a result of a variety of circumstances (e.g. browser navigation, proximity sensor's coordinate system changes, or the bound Viewpoint or its coordindate system changes).
Each ProximitySensor behaves independently of all other ProximitySensors - every enabled ProximitySensor that is effected by the user's movement receives and sends events, possibly resulting in multiple VisibilitySensors receiving and sending events simultaneously. Unlike TouchSensors, there is no notion of a ProximitySensor lower in the scene graph "grabbing" events. Instanced (DEF/USE) ProximitySensors use the union of all the boxes to check for enter and exit - an instanced ProximitySensor will detect enter and exit for all instances of the box and send output events appropriately.
A ProximitySensor that surrounds the entire world will have an enterTime equal to the time that the world was entered and can be used to start up animations or behaviors as soon as a world is loaded. A ProximitySensor with a (0 0 0) size field cannot generate events - this is equivalent to setting the enabled field to FALSE.
![]()
ScalarInterpolator {
eventIn SFFloat set_fraction
exposedField MFFloat key []
exposedField MFFloat keyValue []
eventOut SFFloat value_changed
}
This node linearly interpolates among a set of SFFloat values. This interpolator is appropriate for any parameter defined using a single floating point value, e.g., width, radius, intensity, etc. The keyValue field must contain exactly as many numbers as there are keyframes in the key field.
![]()
Script {
exposedField MFString url []
field SFBool directOutput FALSE
field SFBool mustEvaluate FALSE
# And any number of:
eventIn eventTypeName eventName
field fieldTypeName fieldName initialValue
eventOut eventTypeName eventName
}
The Script node is used to program behavior in a scene. Script nodes typically receive events that signify a change or user action, contain a program module that performs some computation, and effect change somewhere else in the scene by sending output events. Each Script node has associated programming language code, referenced by the url field, that is executed to carry out the Script node's function. That code will be referred to as "the script" in the rest of this description.
Browsers are not required to support any specific language. See the section in "Concepts - Scripting" for general information on scripting languages. Browsers are required to adhere to the language bindings of languages specified in annexes of the specification. See the section "Concepts - URLs and URNs" for details on the url field.
When the script is created, any language-dependent or user-defined initialization is performed. The script is able to receive and process events that are sent to it. Each event that can be received must be declared in the Script node using the same syntax as is used in a prototype definition:
eventIn type name
The type can be any of the standard VRML fields (see "Field Reference"), and name must be an identifier that is unique for this Script node.
The Script node should be able to generate events in response to the incoming events. Each event that can be generated must be declared in the Script node using the following syntax:
eventOut type name
Script nodes cannot have exposedFields. The implementation ramifications of exposedFields is far too complex and thus not allowed.
If the Script node's mustEvaluate field is FALSE, the browser can delay sending input events to the script until its outputs are needed by the browser. If the mustEvaluate field is TRUE, the browser should send input events to the script as soon as possible, regardless of whether the outputs are needed. The mustEvaluate field should be set to TRUE only if the Script has effects that are not known to the browser (such as sending information across the network); otherwise, poor performance may result.
Once the script has access to a VRML node (via an SFNode or MFNode value either in one of the Script node's fields or passed in as an eventIn), the script should be able to read the contents of that node's exposed field. If the Script node's directOutput field is TRUE, the script may also send events directly to any node to which it has access, and may dynamically establish or break routes. If directOutput is FALSE (the default), then the script may only affect the rest of the world via events sent through its eventOuts.
A script is able to communicate directly with the VRML browser to get and set global information such as navigation information, the current time, the current world URL, and so on. This is strictly defined by the API for the specific language being used.
It is expected that all other functionality (such as networking capabilities, multi-threading capabilities, and so on) will be provided by the scripting language.
![]()
Shape {
exposedField SFNode appearance NULL
exposedField SFNode geometry NULL
}
A Shape node has two fields: appearance and geometry. These fields, in turn, contain other nodes. The appearance field contains an Appearance node that has material, texture, and textureTransform fields (see the Appearance node). The geometry field contains a geometry node. The specified appearance nodes are applied to the specified geometry node.
See "Concepts - Lights and Lighting" for a detailed description of the interaction between Appearance and Geometry nodes.
![]()
Sound {
exposedField SFVec3f direction 0 0 1
exposedField SFFloat intensity 1
exposedField SFVec3f location 0 0 0
exposedField SFFloat maxBack 10
exposedField SFFloat maxFront 10
exposedField SFFloat minBack 1
exposedField SFFloat minFront 1
exposedField SFFloat priority 0
exposedField SFNode source NULL
field SFBool spatialize TRUE
}
The Sound node describes the positioning and spatial presentation of a sound in a VRML scene. The sound may be located at a point and emit sound in a spherical or ellipsoid pattern. The ellipsoid is pointed in a particular direction and may be shaped to provide more or less directional focus from the location of the sound. The sound node may also be used to describe an ambient sound which tapers off at a specified distance from the sound node. If the distance is set to the maximum value, the sound will be ambient over the entire VRML scene.
The source field specifies the sound source for the sound node. If there is no source specified the Sound will emit no audio. The source field must point to either an AudioClip or a MovieTexture node. Furthermore, the MovieTexture node must refer to a movie format that supports sound (e.g. MPEG1-Systems).
The intensity field adjusts the volume of each sound source; The intensity is an SFFloat that ranges from 0.0 to 1.0. An intensity of 0 is silence, and an intensity of 1 is the full volume of the sound in the sample or the full volume of the MIDI clip.
The priority field gives the author some control over which sounds the browser will choose to play when there are more sounds active than sound channels available. The priority varies between 0.0 and 1.0, with 1.0 being the highest priority. For most applications priority 0.0 should be used for a normal sound and 1.0 should be used only for special event or cue sounds (usually of short duration) that the author wants the user to hear even if they are farther away and perhaps of lower intensity than some other ongoing sounds. Browsers should make as many sound channels available to the scene as is efficiently possible.
If the browser does not have enough sound channels to play all of the currently active sounds, it is recommended that the browser sort the active sounds into an ordered list using the following sort keys:
where now represents the current time, and starTime is the startTime field of the audio source node specified in the source field.
It is important that sort key #2 be used for the high priority (event and cue) sounds so that new cues will be heard even when the channels are "full" of currently active high priority sounds. Sort key #2 should not be used for normal priority sounds so selection among them will be based on sort key #3 - intensity and distance from the viewer.
The browser should play as many sounds from the beginning of this sorted list as it has available channels. On most systems the number of concurrent sound channels is distinct from the number of concurrent MIDI streams. On these systems the browser may maintain separate ordered lists for sampled sounds and MIDI streams.
A sound's location in the scene graph determines its spatial location (the sound's location is transformed by the current transformation) and whether or not it can be heard. A sound can only be heard while it is part of the traversed scene; sound nodes that are descended from LOD, Switch, or any grouping or prototype node that disables traversal (i.e. drawing) of its children will not be audible unless they are traversed. If a sound is silenced for a time under a Switch or LOD node, and later it becomes part of the traversal again, the sound picks up where it would have been had it been playing continuously.
Around the location of the emitter, minFront and minBack determine the extent of the full intensity region in front of and behind the sound. If the location of the sound is taken as a focus of an ellipsoid, the minBack and minFront values, in combination with the direction vector determine the two focii of an ellipsoid bounding the ambient region of the sound. Similarly, maxFront and maxBack determine the limits of audibility in front of and behind the sound; they describe a second, outer ellipsoid. If minFront equals minBack and maxFront equals maxBack, the sound is omni-directional, the direction vector is ignored, and the min and max ellipsoids become spheres centered around the sound node.
The inner ellipsoid defines an space of full intensity for the sound. Within that space the sound will play at the intensity specified in the sound node. The outer ellipsoid determines the maximum extent of the sound. Outside that space, the sound cannot be heard at all. In between the two ellipsoids, the intensity drops off proportionally with inverse square of the distance. With this model, a Sound usually will have smooth changes in intensity over the entire extent is which it can be heard. However, if at any point the maximum is the same as or inside the minimum, the sound is cut off immediately at the edge of the minimum ellipsoid.
The ideal implementation of the sound attenuation between the inner and outer ellipsoids is an inverse power dropoff. A reasonable approximation to this ideal model is a linear dropoff in decibel value. Since an inverse power dropoff never actually reaches zero, it is necessary to select an appropriate cutoff value for the outer ellipsoid so that the outer ellipsoid contains the space in which the sound is truly audible and excludes space where it would be negligible. Keeping the outer ellipsoid as small as possible will help limit resources used by nearly inaudible sounds. Experimentation suggests that a 20dB dropoff from the maximum intensity is a reasonable cutoff value that makes the bounding volume (the outer ellipsoid) contain the truly audible range of the sound. Since actual physical sound dropoff in an anechoic environment follows the inverse square law, using this algorithm it is possible to mimic real-world sound attenuation by making the maximum ellipsoid ten times larger than the minimum ellipsoid. This will yield inverse square dropoff between them.
Browsers should support spatial localization of sound as well as their underlying sound libraries will allow. The spatialize field is used to indicate to browsers that they should try to locate this sound. If the spatialize field is TRUE, the sound should be treated as a monaural sound coming from a single point. A simple spatialization mechanism just places the sound properly in the pan of the stereo (or multichannel) sound output. Sounds are faded out over distance as described above. Browsers may use more elaborate sound spatialization algorithms if they wish.
Authors can create ambient sounds by setting the spatialize field to FALSE. In that case, stereo and multichannel sounds should be played using their normal separate channels. The distance to the sound and the minimum and maximum ellipsoids (discussed above) should affect the intensity in the normal way. Authors can create ambient sound over the entire scene by setting the minFront and minBack to the maximum value.
![]()
Sphere {
field SFFloat radius 1
}
The Sphere node represents a sphere. By default, the sphere is centered at the origin and has a radius of 1.
Spheres generate their own normals. When a texture is applied to a sphere, the texture covers the entire surface, wrapping counterclockwise from the back of the sphere. The texture has a seam at the back on the YZ plane.
![]()
SphereSensor {
exposedField SFBool enabled TRUE
exposedField SFRotation offset 0 1 0 0
exposedField SFBool autoOffset TRUE
eventOut SFBool isActive
eventOut SFRotation rotation_changed
eventOut SFVec3f trackPoint_changed
}
The SphereSensor maps pointer device (e.g. mouse or wand) motion into spherical rotation about the center of its local space. SphereSensor uses the descendant geometry of its parent node to determine if a hit occurs. The feel of the rotation is as if you were rolling a ball.
The enabled exposed field enables and disables the SphereSensor - if TRUE, the sensor reacts appropriately to user events, if FALSE, the sensor does not track user input or send output events. If enabled receives a FALSE event and isActive is TRUE, the sensor becomes disabled and deactivated, and outputs an isActive FALSE event. If enabled receives a TRUE event the sensor is enabled and ready for user activation.
The SphereSensor generates events if the pointing device is activated and moved while over any descendant geometry nodes of the its parent group. Typically, the pointing device is a 2D device such as a mouse. The pointing device is considered to be moving within a plane at a fixed distance from the camera and perpendicular to the line of sight; this establishes a set of 3D coordinates for the pointer. If a 3D pointer is in use, then the sensor generates events only when the pointer is within the user's field of view. In either case, the pointing device is considered to "pass over" geometry when that geometry is intersected by a line extending from the camera and passing through the pointer's 3D coordinates. If multiple sensors geometry intersect this line (hereafter called the bearing), only the nearest will be eligible to generate events.
Upon activation of the pointing device (e.g. mouse button down) over the sensor's geometry an isActive TRUE event is sent. The vector defined by the initial point of intersection on the SphereSensor's geometry and the local origin determines the radius of the sphere used to map subsequent pointing device motion while dragging. For each position of the bearing, a rotation_changed event is output which corresponds to a relative rotation from the original intersection, plus the offset value. The sign of the rotation is defined by the local coordinate system of the sensor. trackPoint_changed events reflect the unclamped drag position on the surface of this sphere. When the pointing device is deactivated and autoOffset is TRUE, offset is set to the last rotation value and an offset_changed event is generated. See "Concepts -Drag Sensors" for more details. If autoOffset is FALSE,
When the sensor generates an isActive TRUE event, it grabs all further motion events from the pointing device until it releases and generates an isActive FALSE event (other pointing device sensors cannot generate events during this time). Motion of the pointing device while isActive is TRUE is referred to as a "drag". If a 2D pointing device is in use, isActive events will typically reflect the state of the primary button associated with the device (i.e. isActive is TRUE when the primary button is pressed, and FALSE when not released). If a 3D pointing device (e.g. wand) is in use, isActive events will typically reflect whether the pointer is within or in contact with the sensor's geometry.
While the pointing device is activated, trackPoint_changed and rotation_changed events are output. trackPoint_changed events represent the unclamped intersection points on the surface of the invisible sphere. If the pointing device is dragged off the sphere while activated, browsers may interpret this in several ways (e.g. clamp all values to the sphere, continue to rotate as the point is dragged away from the sphere, etc.). Each movement of the pointing device, while isActive is TRUE, generates trackPoint_changed and rotation_changed events.
If there nested pointer device sensors (CylinderSensor, PlaneSensor, SphereSensor, TouchSensor), the lowest pointer device sensor in the graph is activated and sends outputs - all parent pointer device sensors are ignored. If there multiple, non-nested pointer device sensors, (i.e. siblings) each sensor acts independently, possibly resulting in multiple sensors activated and outputting simultaneously. If a pointer device sensor is instanced (DEF/USE), then the geometry of each parent must be tested for intersection and the sensor is activated if any of its parent's geometry is hit.
![]()
SpotLight {
exposedField SFFloat ambientIntensity 0
exposedField SFVec3f attenuation 1 0 0
exposedField SFFloat beamWidth 1.570796
exposedField SFColor color 1 1 1
exposedField SFFloat cutOffAngle 0.785398
exposedField SFVec3f direction 0 0 -1
exposedField SFFloat intensity 1
exposedField SFVec3f location 0 0 0
exposedField SFBool on TRUE
exposedField SFFloat radius 100
}
The SpotLight node defines a light source that is placed at a fixed location in 3-space and illuminates in a cone along a particular direction.
See "Concepts - Lights and Lighting" for a detailed description of VRML's lighting equations.
The cone of light extends a maximum distance of radius from its location. The light's illumination falls off with distance as specified by three attenuation coefficients. The attenuation factor is 1/(attenuation[0] + attenuation[1]*r + attenuation[2]*r^2), where r is the distance of the light to the surface being illuminated. The default is no attenuation. Renderers that do not support a full attenuation model may approximate as necessary.
The intensity of the illumination may drop off as the ray of light diverges from the light's direction toward the edges of the cone. The angular distribution of light is controlled by the cutOffAngle, beyond which the illumination is zero, and the beamWidth, the angle at which the beam starts to fall off. Renderers that support a two cone model with linear fall off from full intensity at the inner cone to zero at the cutoff cone should use beamWidth for the inner cone angle. Renderers that attenuate using a cosine raised to a power, should use an exponent of exponent = 0.5*log(0.5)/log(cos(beamWidth)). When beamWidth >= PI/2 the illumination is uniform up to the cutoff angle, which is the default.
![]()
Switch {
exposedField MFNode choice []
exposedField SFInt32 whichChoice -1
}
The Switch grouping node traverses zero or one of its descendants (which are specified in the choice field).
The whichChoice field specifies the index of the child to traverse, where the first child has index 0. If whichChoice is less than zero or greater than the number of nodes in the choice field then nothing is chosen.
![]()
Text {
exposedField MFString string []
exposedField SFNode fontStyle NULL
exposedField MFFloat length []
exposedField SFFloat maxExtent 0.0
}
The Text node represents one or more text strings specified using the UTF-8 encoding as specified as by the ISO 10646-1:1993 standard (http://www.iso.ch/cate/d18741.html). Due to the drastic changes in Korean Jamo language, the character set of the UTF-8 will be based on ISO 10646-1:1993 plus pDAM 1 - 5 (including the Korean changes). The text strings are stored in visual order.
The text strings are contained in the string field. The fontStyle field contains one FontStyle node that specifies the font size, font family and style, direction of the text strings, and any specific language rendering techniques that must be used for the text.
The maxExtent field limits and scales the text string if the natural length of the string is longer than the maximum extent, as measured in the local coordinate space. If the text string is shorter than the maximum extent, it is not changed. The maximum extent is measured horizontally for horizontal text (FontStyle node: horizontal=TRUE) and vertically for vertical text (FontStyle node: horizontal=FALSE).
The length field contains an MFFloat value that specifies the length of each text string in the local coordinate space. If the string is too short, it is stretched (either by scaling the text or by adding space between the characters). If the string is too long, it is compressed (either by scaling the text or by subtracting space between the characters). If a length value is missing--for example, if there are four strings but only three length values--the missing values are considered to be 0.
For both the maxExtent and length fields, specifying a value of 0 indicates to allow the string to be any length.
Textures are applied to 3D text as follows. The texture origin is at the origin of the first string, as determined by the justification. The texture is scaled equally in both S and T dimensions, with the font height representing 1 unit. S increases to the right, and T increases up.
Characters in ISO 10646 are encoded in multiple octets. Code space is divided into four units, as follows:
+-------------+-------------+-----------+------------+ | Group-octet | Plane-octet | Row-octet | Cell-octet | +-------------+-------------+-----------+------------+
The ISO 10646-1:1993 allows two basic forms for characters:
In addition, three transformation formats (UCS Transformation Format (UTF) are accepted: UTF-7, UTF-8, and UTF-16. Each represents the nature of the transformation - 7-bit, 8-bit, and 16-bit. The UTF-7 and UTF-16 can be referenced in the Unicode Standard 2.0 book.
The UTF-8 maintains transparency for all of the ASCII code values (0...127). It allows ASCII text (0x0..0x7F) to appear without any changes and encodes all characters from 0x80.. 0x7FFFFFFF into a series of six or fewer bytes.
If the most significant bit of the first character is 0, then the remaining seven bits are interpreted as an ASCII character. Otherwise, the number of leading 1 bits will indicate the number of bytes following. There is always a o bit between the count bits and any data.
First byte could be one of the following. The X indicates bits available to encode the character.
0XXXXXXX only one byte 0..0x7F (ASCII) 110XXXXX two bytes Maximum character value is 0x7FF 1110XXXX three bytes Maximum character value is 0xFFFF 11110XXX four bytes Maximum character value is 0x1FFFFF 111110XX five bytes Maximum character value is 0x3FFFFFF 1111110X six bytes Maximum character value is 0x7FFFFFFF
All following bytes have this format: 10XXXXXX
A two byte example. The symbol for a register trade mark is "circled R registered sign" or 174 in ISO/Latin-1 (8859/1). It is encoded as 0x00AE in UCS-2 of the ISO 10646. In UTF-8 it is has the following two byte encoding 0xC2, 0xAE.
![]()
TextureCoordinate {
exposedField MFVec2f point []
}
This node defines a set of 2D coordinates to be used by vertex-based geometry nodes (e.g. IndexedFaceSet and ElevationGrid) texCoord field to map textures to the vertices of some geometry nodes.S
Texture coordinates range from 0 to 1 across the texture image. The horizontal coordinate, S, is specified first, followed by the vertical coordinate, T.
![]()
TextureTransform {
exposedField SFVec2f center 0 0
exposedField SFFloat rotation 0
exposedField SFVec2f scale 1 1
exposedField SFVec2f translation 0 0
}
The TextureTransform node defines a 2D transformation that is applied to texture coordinates. This node is used only in the textureTransform field of the Appearance node and affects the way textures are applied to the surfaces of the associated Geometry node. The transformation consists of (in order) a nonuniform scale about an arbitrary center point, a rotation about that same point, and a translation. This allows a user to change the size and position of the textures on shapes.
![]()
TimeSensor {
exposedField SFTime cycleInterval 1
exposedField SFBool enabled TRUE
exposedField SFBool loop FALSE
exposedField SFTime startTime 0
exposedField SFTime stopTime 0
eventOut SFTime cycleTime
eventOut SFFloat fraction_changed
eventOut SFBool isActive
eventOut SFTime time
}
TimeSensors generate events as time passes. TimeSensors can be used to drive continuous simulations and animations, periodic activities (e.g., one per minute), and/or single occurrence events such as an alarm clock. TimeSensor eventOuts include isActive, which is TRUE if the TimeSensor is running, and FALSE otherwise. The remaining outputs are fraction_changed, which is an SFFloat in the interval [0,1] representing time cycle, time, an SFTime event specifying the absolute time for a given tick, and cycleTime, an SFTime event that sends a time event when a cycle is about to begin (useful for synchronization with other time-based objects).
If the enabled exposedField is TRUE, the TimeSensor is enabled and running. When enabled is FALSE the TimeSensor does not generate outputs and isActive is set to FALSE. However, events on the exposedFields of the TimeSensor, such as set_startTime, are processed and startTime_changed events are sent regardless of the state of enabled.
TimeSensors remain inactive until their startTime is reached. At the first simulation tick when time, "now", is greater than or equal to startTime, the enabled TimeSensor will begin generating time and fraction events, which may be routed to other nodes to drive continuous animation or simulated behaviors --(see below for behavior at read time). Time events output the absolute time for a given tick of the TimeSensor (time is number of seconds since 12 midnight GMT January 1, 1970). The cycleInterval field defines the length of time for execution - this field's values must be greater than 0 (<= 0 produces undefined results). Fraction_changed events output a floating point value in the 0.0 to 1.0 range, where 0.0 corresponds to startTime and 1.0 corresponds to startTime+cycleInterval:
time = now
fraction = fmod(now - startTime, cycleInterval)
Whenever the fraction equals 0.0, cycleTime outputs the current time -- this denotes the beginning of an interval and is used for synchronization purposes.
The length of time a TimeSensor generates events is controlled using cycleInterval, loop, and stopTime. If loop is TRUE, the TimeSensor runs until either stopTime is reached, or if stopTime < startTime, then forever. If loop is FALSE (default), the TimeSensor generates time events until time startTime+cycleInterval or stopTime, depending on which comes first (assuming that stopTime >= startTime). The time events output absolute times for each tick of the TimeSensor -- times must start at startTime and end with either startTime+cycleInterval, stopTime, or loop forever depending on the other values of the other fields.
TimeSensors ignore changes to their cycleInterval, enabled, loop, and startTime fields while they are actively outputting values. For example, if a set_startTime event is received while the TimeSensor is active, then that set_startTime event is ignored (the startTime field is not changed, and a startTime_changed eventOut is not generated). A TimeSensor may be re-started while it is active by sending it a set_stopTime "now" event (which will cause the TimeSensor to become inactive) and then sending it a set_startTime event (setting it to "now" or any other starting time, in the future or past). If an active TimeSensor receives a stopTime event that is less than "now", it behaves as if the stopTime requested is "now" and sends the final events (note that stopTime is set as specified).
A TimeSensor will generate an isActive TRUE event when it begins generating times, and will generate an isActive FALSE event when it stops generating times (either because stopTime or startTime+cycleInterval was reached). isActive events are only generated when the state of isActive changes.
Setting the loop field to TRUE makes the TimeSensor start generating events at startTime and continue generating events until stopTime (if stopTime >= startTime) or forever (if stopTime < startTime). This use of the TimeSensor should be used with caution, since it incurs continuous overhead on the simulation. Setting loop to FALSE and cycleInterval to 0 will result in a single time event being generated at startTime; this can be used to build an alarm that goes off at some point in the future.
If startTime equals stopTime then a single time event is generated at startTime/stopTime, a fraction_changed event of 0.0 is sent, a cycleTime_changed of startTime/stopTime is sent, and isActive remains unchanged at FALSE.
No guarantees are made with respect to how often a TimeSensor will generate time events, but TimeSensors are guaranteed to generate final time_changed and fraction_changed events. If loop is FALSE, the final time event will be generated at (startTime+cycleInterval) or stopTime (if stopTime >= startTime), which ever comes first. If loop is TRUE, then the final event will be generated at stopTime (if stopTime >= startTime) or never.a TimeSensor with default startTime, stopTime, and loop values does not generate any eventOut events upon reading.
Note that if a FALSE value of enabled is received while the TimeSensor is running, the sensor should evaluate and send all relevant outputs, send a FALSE value for isActive, and then disable itself. If a stopTime is received that is less than the current time, now, it is ignored.
The following diagram illustrates the TimeSensor node's time function:
![]()
TouchSensor {
exposedField SFBool enabled TRUE
eventOut SFVec3f hitNormal_changed
eventOut SFVec3f hitPoint_changed
eventOut SFVec2f hitTexCoord_changed
eventOut SFBool isActive
eventOut SFBool isOver
eventOut SFTime touchTime
}
A TouchSensor tracks the location and state of the pointing device and detects when the user points at geometry contained by the TouchSensor's parent group. This sensor can be activated or deactivated by sending it an enabled event with a value of TRUE or FALSE. If the TouchSensor is disabled, it does not track user input or send output events.
The TouchSensor generates events as the pointing device "passes over" any geometry nodes that are descendants of the TouchSensor's parent group. Typically, the pointing device is a 2D device such as a mouse. In this case, the pointing device is considered to be moving within a plane a fixed distance from the camera and perpendicular to the line of sight; this establishes a set of 3D coordinates for the pointer. If a 3D pointer is in use, then the TouchSensor only generates events when the pointer is within the user's field of view. In either case, the pointing device is considered to "pass over" geometry when that geometry is intersected by a line extending from the camera and passing through the pointer's 3D coordinates. If multiple surfaces intersect this line (hereafter called the bearing), only the nearest will be eligible to generate events.
isOver TRUE/FALSE events are generated as the pointing device "passes over" the TouchSensor's geometry. When the pointing device moves to a position such that its bearing intersects any of the TouchSensor's geometry, an isOver TRUE event should be generated. When the pointing device moves to a position such that its bearing no longer intersects the geometry, or some other geometry is obstructing the TouchSensor's geometry, an isOver FALSE event should be generated. These events are generated only when the pointing device has moved; events are not generated if the geometry itself is animating and moving underneath the pointing device.
As the user moves the bearing over the TouchSensor's geometry, the point of intersection (if any) between the bearing and the geometry is determined. Each movement of the pointing device, while isOver is TRUE, generates hitPoint_changed, hitNormal_changed, and hitTexCoord_changed events. hitPoint_changed events contain the 3D point on the surface of the underlying geometry, given in the TouchSensor's coordinate system. hitNormal_changed events contain the surface normal vector at the hitPoint. hitTexCoord_changed events contain the texture coordinates of that surface at the hitPoint, which can be used to support the 3D equivalent of an image map.
If isOver is TRUE, the user may activate the pointing device to cause the TouchSensor to generate isActive events (e.g. press the primary mouse button). When the TouchSensor generates an isActive TRUE event, it grabs all further motion events from the pointing device until it releases and generates an isActive FALSE event (other pointing device sensors will not generate events during this time). Motion of the pointing device while isActive is TRUE is referred to as a "drag". If a 2D pointing device is in use, isActive events will typically reflect the state of the primary button associated with the device (i.e. isActive is TRUE when the primary button is pressed, and FALSE when not released). If a 3D pointing device is in use, isActive events will typically reflect whether the pointer is within or in contact with the TouchSensor's geometry.
The eventOut field touchTime is generated when all three of the following conditions are true:
If there nested pointer device sensors (CylinderSensor, PlaneSensor, SphereSensor, TouchSensor), the lowest pointer device sensor in the graph is activated and sends outputs - all parent pointer device sensors are ignored. If there multiple, non-nested pointer device sensors, (i.e. siblings) each sensor acts independently, possibly resulting in multiple sensors activated and outputting simultaneously. If a pointer device sensor is instanced (DEF/USE), then the geometry of each parent must be tested for intersection and the sensor is activated if any of its parent's geometry is hit.
![]()
Transform {
eventIn MFNode addChildren
eventIn MFNode removeChildren
exposedField SFVec3f center 0 0 0
exposedField MFNode children []
exposedField SFRotation rotation 0 0 1 0
exposedField SFVec3f scale 1 1 1
exposedField SFRotation scaleOrientation 0 0 1 0
exposedField SFVec3f translation 0 0 0
field SFVec3f bboxCenter 0 0 0
field SFVec3f bboxSize -1 -1 -1
}
A Transform is a grouping node that defines a coordinate system for its children that is relative to the coordinate systems of its parents. See also "Concepts - Coordinate Systems and Transformations."
See the "Concepts - Grouping Nodes" section for a description the children, addChildren, and removeChildren fields and eventIns.
See the "Concepts - Bounding Boxes" section for a description the bboxCenter and bboxSize fields.
The translation, rotation, scale, scaleOrientation and center fields define a geometric 3D transformation consisting of (in order) a (possibly) non-uniform scale about an arbitrary point, a rotation about an arbitrary point and axis, and a translation. The center field specifies a translation offset from the local coordinate system's origin, (0,0,0). The rotation field specifies a rotation of the coordinate system. The scale field specifies a non-uniform scale of the coordinate system. The scaleOrientation specifies a rotation of the coordinate system before the scale (to specify scales in arbitrary orientations). The scaleOrientation applies only to the scale operation. The translation field specifies a translation to the coordinate system.
The Transform node:
Transform {
center C
rotation R
scale S
scaleOrientation SR
translation T
children [...]
}
is equivalent to the nested sequence of:
Transform { translation T
Transform { translation C
Transform { rotation R
Transform { rotation SR
Transform { scale S
Transform { rotation -SR
Transform { translation -C
...
}}}}}}}
Given a 3-dimensional point P and the above transformation node, P
is transformed into point P' in its parent's
coordinate system by first scaling, then rotating, and finally
translating. In matrix-transformation notation, thinking of T, R, and S
as the equivalent transformation matrices,
P' = T·R·S·-SR·-TC · P (P is a column vector)
![]()
Viewpoint {
eventIn SFBool set_bind
exposedField SFFloat fieldOfView 0.785398
exposedField SFBool jump TRUE
exposedField SFRotation orientation 0 0 1 0
exposedField SFVec3f position 0 0 0
field SFString description ""
eventOut SFTime bindTime_changed
eventOut SFBool isBound
}
The Viewpoint node defines a specific location in a local coordinate system from which the user might view the scene. Viewpoints are "Concepts - Bindable Leaf Nodes" and thus there exists a Viewpoint stack in the browser in which the top-most Viewpoint on the stack is the currently active Viewpoint. If a TRUE value is sent to the set_bind eventIn of a Viewpoint, it is pushed onto the Viewpoint stack and activated. When a Viewpoint is bound, the browser's user view (i.e. camera) is conceptually reparented as a child of the Viewpoint. All subsequent changes to the Viewpoint's coordinate system automatically change the user's view (e.g. changes to any parent transformation nodes or to the Viewpoint's position or orientation fields). Sending a set_bind FALSE event pops the Viewpoint from the stack and results in isBound FALSE and bindTime events. If the popped Viewpoint is at the top of the viewpoint stack the user's view is reparented to the next entry in the stack. See "Concepts - Bindable Leaf Nodes" for more details on the the binding stacks.
An author can automatically move the user's view through the world by binding the user to a Viewpoint and then animating either the Viewpoint or the transformations above it. Browsers shall allow the user view to be navigated relative to the coordinate system defined by the Viewpoint (and the transformations above it), even if the Viewpoint or its parent transformations are being animated.
The bindTime eventOut sends the time at which the Viewpoint is bound or unbound. This can happen during loading, when a set_bind event is sent to the Viewpoint, or when the browser binds to the Viewpoint via its user interface (see below).
The position and orientation fields of the Viewpoint node specify relative locations in the local coordinate system. Position is relative to the coordinate system's origin (0,0,0), while orientation specifies a rotation relative to the default orientation; the default orientation has the user looking down the -Z axis with +X to the right and +Y straight up. Note that the single orientation rotation (which is a rotation about an arbitrary axis) is sufficient to completely specify any combination of view direction and "up" vector. Viewpoints are effected by the transformation hierarchy.
For viewer types (see NavigationInfo) that require a definition of an up vector, the positive Y axis of the transformation space of the currently bound Viewpoint defines the up vector. Note that the orientation field of the Viewpoint does not affect the definition of the up vector. This allows the author to separate the view direction from the up vector definition.
The jump exposed field specifies whether the browser's user view `jumps' (or animates) to the position and orientation of the newly bound Viewpoint. If jump is TRUE and a set_bind TRUE event is received, then the current user's view is saved in the viewpoint stack and the user view is changed to match the values in the position and orientation fields. If the most recently bound Viewpoint receives a set_bind FALSE event with its jump field set to TRUE, it is popped from the stack and the previously pushed position and orientation become the current view. If a Viewpoint that is not the top of stack receives a set_bind FALSE event, it has effect on the browser's user view. In this way a user can press a button and be teleported to another location by wiring the button to a set_bind TRUE event of a Viewpoint with the desired destination and jump TRUE. Another button can be pressed to return the user to the original location by wiring it to a set_bind FALSE event on that same viewpoint. If the jump value is FALSE, then
The fieldOfView field specifies a preferred field of view from this viewpoint, in radians. A smaller field of view corresponds to a telephoto lens on a camera; a larger field of view corresponds to a wide-angle lens on a camera. The field of view should be greater than zero and smaller than PI; the default value corresponds to a 45 degree field of view. fieldOfView is a hint to the browser and may be ignored. A browser rendering the scene into a rectangular window will ideally scale things such that a solid angle of fieldOfView from the viewpoint in the view direction will be completely visible in the window.
The description field identifies Viewpoints that are recommended to be publicly accessible through the browser's user interface (e.g. Viewpoints menu). The string in the description field should be displayed if this functionality is implemented. If description is empty, then the Viewpoint should not appear in any public user interface. It is recommended that the browser bind and move to a Viewpoint when its description is selected, either animating to the new position or jumping directly there. Once the new position is reached both the isBound and bindTime_changed eventOuts are sent.
The first Viewpoint encountered in the file is automatically bound (receives set_bind TRUE) and is used as the initial location of the user view when the world is entered. The URL syntax ".../scene.wrl#ViewpointName" specifies the user's initial view when entering "scene.wrl" to be the first Viewpoint in file "scene.wrl" that appears as "DEF ViewpointName Viewpoint { ... }" - this overrides the first Viewpoint in the file as the initial user view.
If a Viewpoint is bound (set_bind) and is the child of an LOD, Switch, or any grouping node or prototype that disables its children, then the result is undefined.
![]()
VisibilitySensor {
exposedField SFVec3f center 0 0 0
exposedField SFBool enabled TRUE
exposedField SFVec3f size 0 0 0
eventOut SFTime enterTime
eventOut SFTime exitTime
eventOut SFBool isActive
}
The VisibilitySensor detects visibility changes of a rectangular box as the user navigates the world. VisibilitySensor is typically used to detect when the user can see a specific object or region in the scene, and to activate or deactivate some behavior or animation in order to attract the user or improve performance.
The enabled field enables and disables the VisibilitySensor. If enabled is set to FALSE, the VisibilitySensor does not send output events. If enabled is TRUE, then the VisibilitySensor detects changes to the visibility status of the box specified and sends events through the isActive eventOut. A TRUE event is output to isActive when any portion of the box impacts the rendered view, and a FALSE event is sent when the box has no effect on the view. Browsers shall guarantee that if isActive is FALSE that the box has absolutely no effect on the rendered view - browsers may error liberally when isActive is TRUE (e.g. maybe it does affect the rendering).
The exposed fields center and size specify the object space location of the box center and the extents of the box (i.e. width, height, and depth). The VisibilitySensor's box is effected by hierarchical transfomations of its parents.
The enterTime event is generated whenever the isActive TRUE event is generated, and exitTime events are generated whenever isActive FALSE event is generated.
Each VisibilitySensor behaves independently of all other VisibilitySensors - every enabled VisibilitySensor that is affected by the user's movement receives and sends events, possibly resulting in multiple VisibilitySensors receiving and sending events simultaneously. Unlike TouchSensors, there is no notion of a Visibility Sensor lower in the scene graph "grabbing" events. Instanced (DEF/USE) VisibilitySensors use the union of all the boxes defined by their instances to check for enter and exit - an instanced VisibilitySensor will detect enter, motion, and exit for all instances of the box and send output events appropriately.
![]()
WorldInfo {
field MFString info []
field SFString title ""
}
The WorldInfo node contains information about the world. This node has no effect on the visual appearance or behavior of the world - it is strictly for documentation purposes. The title field is intended to store the name or title of the world so that browsers can present this to the user - for instance, in their window border. Any other information about the world can be stored in the info field - for instance, the scene author, copyright information, and public domain information.
![]()